Webページ上のリンクボタンは四角いものが主でしたが、CSSの進化によっていろいろな形状でのリンクボタンを簡単に作成することができるようになってきています。
そんな中でも最近Webページ上の表現でよく見かける六角形のリンクボタンをCSSを使って構成する方法について、2パターンの形状で紹介してみます。
CSSで六角形(ハニカム)のリンクボタンを作る方法
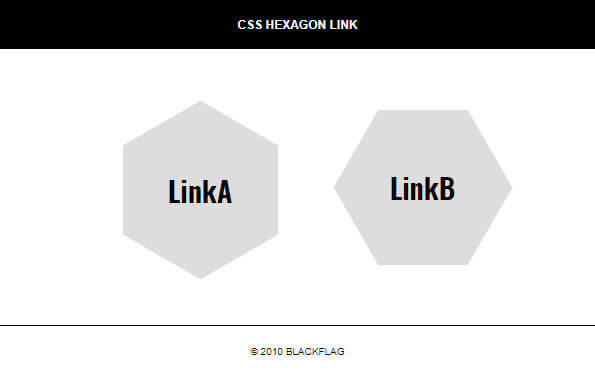
「CSSで六角形(ハニカム)のリンクボタンを作る方法」サンプルを別枠で表示
リンクの形状を四角でも丸でもなく六角形の形で整形して、クリックできるエリアもその範囲のみとしています。
六角形の形状は頭が尖ったパターンと頭が平坦なパターンがあるので、その2通りの方法を紹介します。
頭が尖った六角形パターン
まずはサンプル画面左の頭が尖った六角形パターンから。
HTMLにはクラスを付けたリンクタグを設置します。
◆HTML <a href="#" class="hexagonA"><span>LinkA</span></a>
リンクタグにはクラスを付けなくても実装可能ですが、サンプルでは「hexagonA」というクラスを付けて、それに対して指定をつけていきます。
リンク<a>タグの中には<span>タグでテキスト囲っていますが、これは必須ではなく中に入る文字を上下中央にするための要素なので不要な場合は削除してしまっても大丈夫です。
このリンクタグに対して以下のようにCSSで六角形を整形していきます。
◆CSS
.hexagonA {
margin: 0 auto;
width: 155px;
height: 90px;
display: block;
position: relative;
background: #ddd;
transition: all 0.2s linear;
}
.hexagonA span {
width: 100%;
height: 90px;
line-height: 90px;
color: #000;
text-align: center;
display: block;
position: relative;
z-index: 1;
}
.hexagonA:before,
.hexagonA:after {
content: '';
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
background: #ddd;
transition: all 0.2s linear;
z-index: 0;
}
.hexagonA:before {
transform: rotate(60deg);
}
.hexagonA:after {
transform: rotate(-60deg);
}
.hexagonA:hover,
.hexagonA:hover:before,
.hexagonA:hover:after {
background: #bbb;
}
リンクタグに幅と高さを指定して、ベースとなる長方形のサイズをつくり、「:before」「:after」の疑似要素を使って同じサイズの要素をそれぞれ生成します。
用意した3つの長方形のうちの「:before」「:after」の2つをCSSの「rotate」を使ってそれぞれ角度を変えることで六角形を整形しています。
それぞれの要素は一つのリンクタグ<a>の中に入ることになり、「transition」を使ってのロールオーバーアニメーション等の設定も可能になります。
頭が平坦な六角形パターン
続いて、サンプル画面右の頭が平坦な六角形パターンについて。
HTMLには同様にクラスを付けたリンクタグを設置します。
◆HTML <a href="#" class="hexagonB"><span>LinkB</span></a>
こちらのパターンもリンクタグにはクラスを付けなくても実装可能ですが、サンプルでは「hexagonB」というクラスを付けて、それに対して指定をつけていきます。
このリンクタグに対して以下のようにCSSで頭が平坦な六角形を整形していきます。
◆CSS
.hexagonB {
margin: 0 auto;
width: 90px;
height: 155px;
display: block;
position: relative;
background: #ddd;
transition: all 0.2s linear;
}
.hexagonB span {
width: 100%;
height: 155px;
line-height: 155px;
color: #000;
text-align: center;
display: block;
position: relative;
z-index: 1;
}
.hexagonB:before,
.hexagonB:after {
content: '';
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
background: #ddd;
transition: all 0.2s linear;
z-index: 0;
}
.hexagonB:before {
transform: rotate(60deg);
}
.hexagonB:after {
transform: rotate(-60deg);
}
.hexagonB:hover,
.hexagonB:hover:before,
.hexagonB:hover:after {
background: #bbb;
}
前のパターンと同様にリンクタグに幅と高さを指定して長方形のサイズをつくり、「:before」「:after」の疑似要素を使って同じサイズの長方形を生成した後、それらの要素を「rotate」で角度を変えて六角形を整形しています。
一つ目のパターンでは横長の長方形を使って頭が尖った六角形を整形し、二つ目のパターンでは縦長の長方形を使って頭が平坦な六角形を整形しています。
以上がCSSで六角形(ハニカム)のリンクボタンを作る方法でした。
「:before」「:after」の疑似要素を使って簡単に整形することができ、リンクボタン以外でもページ上のパーツで六角形を作る必要がある際にも同様の方法で作成できるのでなにかの時には便利に使えるかと思います。
CSSで六角形(ハニカム)を作る際にぜひ。。。