Webサイト全体を1ページで収めて、画面上をスライドさせてコンテンツ遷移するサイトは
最近よく見かけますが、その様なスライド移動をキーボードの操作から実行させることを可能とする
jQueryプラグイン「ASCENSOR.js」がなかなかおもしろかったので紹介してみます。
ASCENSOR.js
プラグインページのトップ画面にある
「Demo and how to use」のリンクをクリックすると
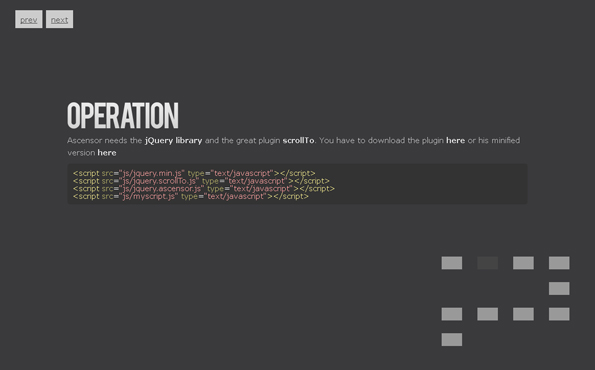
画面の右下にナビゲーションマップが表示されます。
ナビゲーションマップに合わせて、
キーボードの上下左右の矢印キーでスライドさせて
コンテンツ操作を行うことが可能となっています。
内部構成は、
1画面ごとにidで囲ったHTMLを用意して、
<div id="house">
<div><!-- Etage1-->
<div id="ContentName"></div><!-- Content of the floor 1-->
</div>
<div><!-- Etage2-->
<div id="ContentName"></div><!-- Content of the floor 2-->
</div>
<div><!-- Etage3-->
<div id="ContentName"></div><!-- Content of the floor 3-->
</div>
<div><!-- Etage4-->
<div id="ContentName"></div><!-- Content of the floor 4-->
</div>
<div><!-- Etage5-->
<div id="ContentName"></div><!-- Content of the floor 5-->
</div>
</div>
プラグインファイルとスクリプトを実行させます。
◆SCRIPT
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.scrollTo.js" type="text/javascript"></script>
<script src="js/jquery.ascensor.js" type="text/javascript"></script>
<script src="js/myscript.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#house').ascensor();
});
</script>
基本部分はこれだけで、
その他、オプションも用意されているようです。
キーボード操作で画面遷移を行うのは特殊なUIになりますが、
実際に動かしてみると意外と使いやすく、
操作感がとても気持ち良く感じます。
どこかで機会があれば使ってみたいUIです。
ご参考までに。。。