ここでもWebサイト上のスクロールバーをカスタマイズできるjQueryプラグインを
いくつか紹介していますが、実際組み込もうとすると使い勝手の良い物とそうでないものがさまざまあったり。
そんなjQueryを使ってのスクロールバーカスタマイズで、
実装するのに比較的、簡単シンプルに組み込むことができ、
使い勝手の良かったプラグイン「jScrollPane」をメモ書きとして紹介してみます。
jScrollPane – cross browser styleable scrollbars with jQuery and CSS

≫jScrollPane – cross browser styleable scrollbars with jQuery and CSS

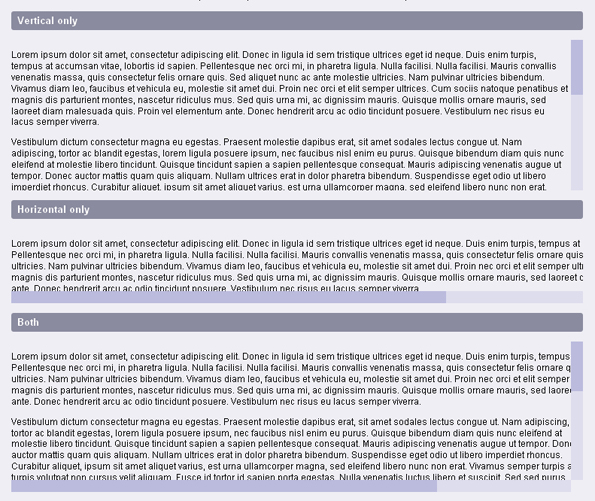
≫デモはこちら:Simple examples/ tests
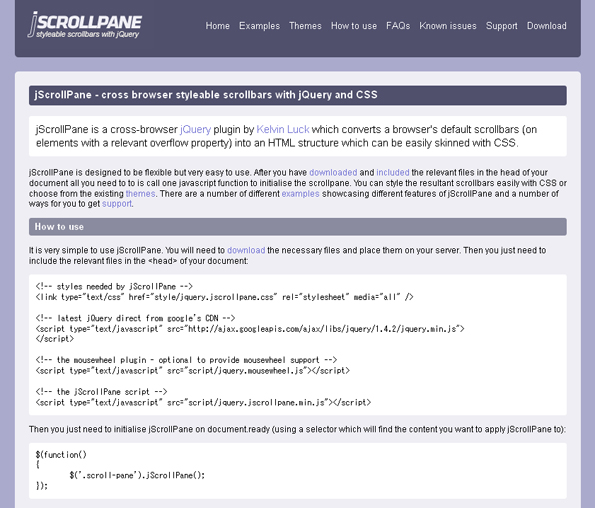
jQueryファイルと「jScrollPane」のプラグインファイルと併せて、
マウスホイール操作用の「jquery.mousewheel.js」を読み込んで
対象エリアに対して実行用コードを埋め込むのみ。
<!-- styles needed by jScrollPane -->
<link type="text/css" href="style/jquery.jscrollpane.css" rel="stylesheet" media="all" />
<!-- latest jQuery direct from google's CDN -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<!-- the mousewheel plugin - optional to provide mousewheel support -->
<script type="text/javascript" src="script/jquery.mousewheel.js"></script>
<!-- the jScrollPane script -->
<script type="text/javascript" src="script/jquery.jscrollpane.min.js"></script>
<script type="text/javascript">
$(function(){
$('.scroll-pane').jScrollPane();
});
</script>
カスタマイズするスクロールバーの装飾はCSSから行え、
スクロールバーの色や太さなど、様々な設定が可能になっています。
構成がシンプルで使いやすく出来ているので
サイト上のスクロールバーのカスタマイズが必要になった際に
いろいろ活用できそうです。
ご参考までに。。。