レスポンシブWebデザインでのサイト構築において、
PCのような大きな解像度の画面向けの場合ではタブ切り替えで実装しているUIを
スマートフォン向けの小さめの解像度の画面ではアコーディオン方式のUIに
切り替える動作を見かけることがあります。
それぞれの画面解像度によって最適なUIに切り替える手段になりますが
そんなレスポンシブ対応のタブとアコーディオン切り替えUIを
jQueryを使ってできるだけシンプルに作ってみたのでご紹介してみます。
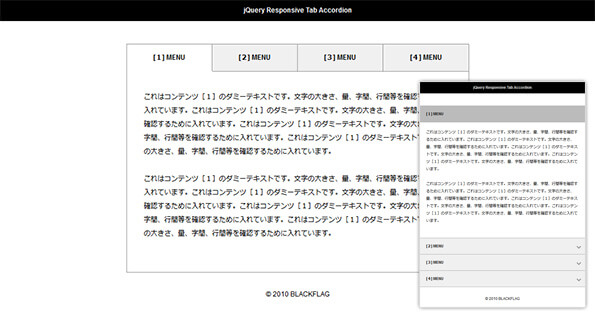
jQueryでレスポンシブ対応のタブとアコーディオンを切り替えるUIをシンプルに実装する方法
「jQueryでレスポンシブ対応のタブとアコーディオンを切り替えるUIをシンプルに実装する方法」サンプルを別枠で表示
サンプルではウィンドウサイズが768px以上ならばタブ切り替え、
768px以下だったらアコーディオン動作に切り替わります。
タブ切り替えではボタンクリックでコンテンツ要素がフェードで切り替わり
アコーディオンではボタンクリックで付随するコンテンツ要素がスライドアニメーションで表示され
アクティブ状態のボタンにはCSSクラスにて個別の装飾等の指定が可能になっています。
全体構成についてまずはHTMLから。
◆HTML <div id="tabAccordion"> <dl> <dt><a href="javascript:void(0);">[1] MENU</a></dt> <dd> <p>これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。</p> <p>これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[1]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。</p> </dd> </dl> <dl> <dt><a href="javascript:void(0);">[2] MENU</a></dt> <dd> <p>文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[2]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[2]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[2]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[2]のダミーテキストです。</p> </dd> </dl> <dl> <dt><a href="javascript:void(0);">[3] MENU</a></dt> <dd> <p>これはコンテンツ[3]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[3]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。</p> <p>これはコンテンツ[3]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。これはコンテンツ[3]のダミーテキストです。文字の大きさ、量、字間、行間等を確認するために入れています。</p> </dd> </dl> <dl> <dt><a href="javascript:void(0);">[4] MENU</a></dt> <dd> <p>これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。</p> <p>これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。</p> <p>これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。これは文字の大きさ、量、字間、行間等を確認するために入れているコンテンツ[4]のダミーテキストです。</p> </p> </dd> </dl> </div><!-- /#tabAccordion -->
切り替えるボタンと、付随するコンテンツ要素のセットは
全体を<dl>で構成します。
その中でボタン要素は<dt>、
切り替え表示するコンテンツ要素を<dd>、で構成します。
この要素に対してCSSは以下のように指定します。
◆CSS
/* ------------------------------
#tabAccordion
------------------------------ */
#tabAccordion {
margin: 0 auto;
width: 600px;
height: 400px;
font-size: 12px;
border: #999 1px solid;
position: relative;
}
#tabAccordion dl {
top: 0;
left: 0;
width: 600px;
position: absolute;
}
#tabAccordion dl dt {
top: 0;
left: 0;
width: 150px;
font-weight: bold;
position: absolute;
border-right: #999 1px solid;
border-bottom: #999 1px solid;
background: #f0f0f0;
box-sizing: border-box;
}
#tabAccordion dl:nth-child(2) dt {
left: 150px;
}
#tabAccordion dl:nth-child(3) dt {
left: 300px;
}
#tabAccordion dl:nth-child(4) dt {
left: 450px;
border-right: none;
}
#tabAccordion dl dt a {
padding: 15px 0;
font-weight: bold;
display: block;
text-align: center;
-moz-transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#tabAccordion dl dt.btnAcv {
border-bottom: none;
background: #fff;
}
@media only screen and (min-width: 768px) {
#tabAccordion dl dt:hover > a {
background: #fff;
}
}
#tabAccordion dl dd {
top: 50px;
left: 0;
padding: 30px;
width: 100%;
height: 350px;
text-align: left;
overflow-y: auto;
display: none;
position: absolute;
box-sizing: border-box;
}
#tabAccordion dl dd p {
padding-bottom: 2em;
line-height: 2em;
}
/* ------------------------------
MEDIAQUERIES LAYOUT
------------------------------ */
@media only screen and (max-width: 800px) {
#tabAccordion {
width: 100%;
box-sizing: border-box;
}
#tabAccordion dl {
width: 100%;
box-sizing: border-box;
}
#tabAccordion dl dt {
width: 25%;
}
#tabAccordion dl:nth-child(2) dt {
left: 25%;
}
#tabAccordion dl:nth-child(3) dt {
left: 50%;
}
#tabAccordion dl:nth-child(4) dt {
left: 75%;
}
}
/* ------------------------------
MEDIAQUERIES[SP]LAYOUT
------------------------------ */
@media only screen and (max-width: 768px) {
#tabAccordion {
width: 100%;
height: auto;
border: none;
}
#tabAccordion dl {
top: auto;
left: auto;
width: 100%;
position: relative;
}
#tabAccordion dl dt {
top: auto;
left: auto;
width: 100%;
position: relative;
border-bottom: #999 1px solid;
border-right: none;
}
#tabAccordion dl:first-child dt {
border-top: #999 1px solid;
}
#tabAccordion dl:nth-child(2) dt,
#tabAccordion dl:nth-child(3) dt,
#tabAccordion dl:nth-child(4) dt {
left: auto;
}
#tabAccordion dl dt a {
padding: 20px;
height: auto;
line-height: 1em;
text-align: left;
}
#tabAccordion dl dt a:after {
content: '';
margin-top: -4px;
top: 50%;
right: 15px;
width: 8px;
height: 8px;
font-size: 1em;
font-weight: bold;
line-height: 1.2em;
display: block;
position: absolute;
border-top: 2px solid #666;
border-right: 2px solid #666;
-moz-transform: rotate(135deg);
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
#tabAccordion dl dt.btnAcv {
border-bottom: #999 1px solid;
background: #bbb;
}
#tabAccordion dl dt.btnAcv a:after {
content: none;
}
#tabAccordion dl dd {
top: auto;
left: auto;
padding: 20px;
width: 100%;
height: auto;
position: relative;
border-bottom: #999 1px solid;
}
}
768px以上のPC向け画面の場合では
タブ切り替え用のレイアウトを指定します。
すべての<dl>を「position:absolute;」で重ねた状態にして
ボタンクリックでタブ切り替え動作にて表示/非表示を切り替えます。
768px以下のスマートフォン向け画面の場合では
アコーディオン方式のレイアウトを指定します。
すべての<dl>は重ねた状態にはせずに
「position: relative;」相対指定に切り替え
<dl>要素が縦に並んだ状態にして
ボタンクリックでアコーディオン動作にて表示/非表示を切り替えます。
そして実際の切り替えスクリプトは以下の様になります。
◆SCRIPT
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$(function(){
var rwdTab = $('#tabAccordion'),
switchPoint = 768,
fadeSpeed = 500,
slideSpeed = 500;
var btnElm = rwdTab.children('dl').children('dt'),
contentsArea = rwdTab.children('dl').children('dd');
btnElm.on('click', function(){
if(!$(this).hasClass('btnAcv')){
btnElm.removeClass('btnAcv');
$(this).addClass('btnAcv');
if(window.innerWidth > switchPoint){
contentsArea.fadeOut(fadeSpeed);
$(this).next().fadeIn(fadeSpeed);
} else {
contentsArea.slideUp(slideSpeed);
$(this).next().slideDown(slideSpeed);
}
}
});
btnElm.first().click();
});
</script>
スクリプト開始部分にある設定値の内容は以下の様になっています。
| rwdTab = $(‘#tabAccordion’) | 切り替えUI全体を囲うブロック要素(CSSクラスでも可) |
|---|---|
| switchPoint = 768 | PC向けとスマートフォン向けで切り替えるウィンドウサイズ |
| fadeSpeed = 500 | タブ動作でコンテンツ要素が切り替わる際のフェードアニメーション時間 |
| slideSpeed = 500 | アコーディオン動作でコンテンツ要素が開閉する際のスライドアニメーション時間 |
これらの設定値を変更することで微調整が可能になっています。
UI動作が切り替わるポイントとなる値は変数「switchPoint」に設定します。
※「switchPoint」で設定する値は、CSSメディアクエリの設定と同じ値にします。
ボタン要素がクリックされた時点で、その時のウィンドウサイズを取得し
「switchPoint」で設定された値(サンプルでは768px)よりも大きければ
タブ動作として「fadeIn()」「fadeOut()」メソッドにて
ボタン要素の次の要素<dd>に対して表示/非表示を切り替え、
「switchPoint」で設定された値よりも小さければ
アコーディオン動作として「slideDown()」「slideUp()」メソッドにて
ボタン要素の次の要素<dd>に対して表示/非表示を切り替えます。
スクリプト動作に関してはウィンドウサイズの判別によって
表示/非表示の切り替え方法を変える、というシンプルな構成になっています。
タブ動作では「fadeIn()」「fadeOut()」メソッド、
アコーディオン動作では「slideDown()」「slideUp()」メソッドにて
表示/非表示の切り替え動作を実装していますが、
ここを「animate()」メソッド等で、PCレイアウト向けとスマートフォン向けで
それぞれアニメーション設定することで
独自の切り替え動作にて実装させることも可能かと思います。
以上がレスポンシブ対応のタブとアコーディオンを切り替えるUIを
jQueryでシンプルに実装する紹介でした。
ページ全体の高さを抑えるために
限られたスペースに要素をまとめる際などに活用できるUIかと思っています。
タブとアコーディオンを切り替えるUIを実装する際にぜひ。。。