Webページで使用するさまざまな動きのアイデアをまとめた「Web Motion Catalog」

CSSのfilterプロパティを一覧で設定できる「CSS Filter Preview」作ってみました

直感的なマウス操作で任意のサイズのダミー画像を生成できる「Image Elf」

グラフやチャートや表やマップなどのデータ視覚化のデザインパターンまとめ「Data Viz Project」

CSSのみで画面の幅と高さのウィンドウサイズを取得する方法

CSSのtext-wrapとword-breakとoverflow-wrapでの改行位置の制御

入力文字数によってテキストエリアを高さを可変できるCSSプロパティ「field-sizing: content;」

AIを使った様々なツールやサービスを紹介するまとめサイト「AIナビ」

CSSのグリッドレイアウトを直感的な操作で作成できるジェネレーター「CSS Grid Generator」

:has()を使ってCSSだけで同意チェックボタンを実装する方法

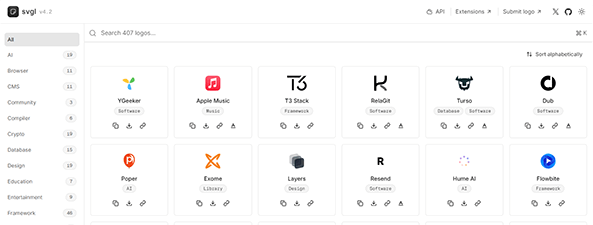
様々なサービスロゴをSVG形式でダウンロードできる「Svgl」

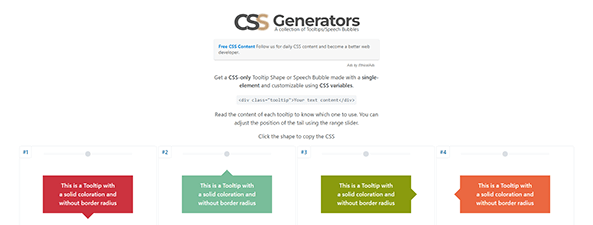
CSSのコピペで吹き出し(ツールチップ)を簡単に実装できる「CSS Generators: Tooltips & Speech Bubbles」

HTMLのsandbox属性でGoogleマップやYouTubeをセキュリティ制限をかけて埋め込む方法

様々なボタンデザインをHTMLとCSSのコピペで簡単に実装できる「Buttons.cool」

CSSのコピペでローディングアニメーションを簡単に実装できる「CSS Loaders」

HTMLのdialogタグでダイアログ(モーダル)を実装する方法

iframeの子ページが更新するたびに処理を実行させる方法(クロスドメイン対応)

CSSのclip-pathで三角形などの図形を作る方法

デザインスキル不要でロゴ作成が可能な「Canvaロゴメーカー」