IEで<select>を使ったプルダウンを使用した際、
デザイン上の問題で中の<option>に入るテキストの量によって、
幅の取り方が難しくなったりすることがありますが、
それを回避できるJSがありました。
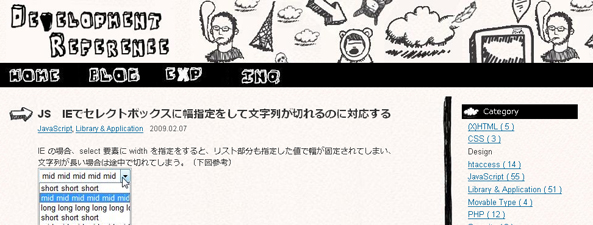
≫JS IEでセレクトボックスに幅指定をして文字列が切れるのに対応する
≫【更新版】JS IEでセレクトボックスに幅指定をして文字列が切れるのに対応する2
ユーザが使用しているブラウザがIEの場合、
<select>をクリックした際に<iframe>を動的に書き出し<option>タグの内容を表示しているもよう。
実際に試してみたのがコレ
↓↓↓↓↓↓↓↓↓↓↓↓↓
<select>クリック後に、やっぱ「閉じたい」と思った場合に
エリア外をクリックすることで閉じることができますが、
その部分で少し戸惑う可能性がありそうですが、役立つライブラリだと思います。