BLACKFLAGで紹介しているjQueryとCSS3を使って実装するスライドショーやカルーセル等、Webサイト上でのUI系スクリプトのTIPSをまとめたページになります。
※一覧は随時更新します。
 jQueryでシンプルなカルーセルパネルスライドUIを作成する方法サンプル(別枠)
jQueryでシンプルなカルーセルパネルスライドUIを作成する方法サンプル(別枠) jQueryでページ送り(ページネーション)付きのカルーセルパネルスライドUIを作成する方法サンプル(別枠)
jQueryでページ送り(ページネーション)付きのカルーセルパネルスライドUIを作成する方法サンプル(別枠) jQueryで自動でスライドするカルーセルパネルUIを作成する方法サンプル(別枠)
jQueryで自動でスライドするカルーセルパネルUIを作成する方法サンプル(別枠) jQueryでリキッドカルーセルUIに自動スライド機能を追加してみる実験サンプル(別枠)
jQueryでリキッドカルーセルUIに自動スライド機能を追加してみる実験サンプル(別枠) jQueryでリキッド対応のカルーセルUIを作成する実験 サンプル(別枠)
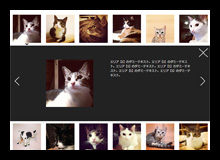
jQueryでリキッド対応のカルーセルUIを作成する実験 サンプル(別枠) jQueryでGoogle画像検索の様なUIを実装する実験(レスポンシブ対応)サンプル(別枠)
jQueryでGoogle画像検索の様なUIを実装する実験(レスポンシブ対応)サンプル(別枠) jQueryで1ページごとにスクロールして画面遷移させるUIを実装する方法サンプル(別枠)
jQueryで1ページごとにスクロールして画面遷移させるUIを実装する方法サンプル(別枠) jQueryで横スクロールのパララックスサイトを作成する方法サンプル(別枠)
jQueryで横スクロールのパララックスサイトを作成する方法サンプル(別枠) jQueryでIE8でCSSの「background-size:cover」プロパティを擬似的に再現する実験サンプル(別枠)
jQueryでIE8でCSSの「background-size:cover」プロパティを擬似的に再現する実験サンプル(別枠) マテリアルデザイン風ボタンをjQueryとCSSで実装する方法サンプル(別枠)
マテリアルデザイン風ボタンをjQueryとCSSで実装する方法サンプル(別枠) jQueryで数字を一桁ずつランダムにシャッフルしたアニメーションで表示する方法サンプル(別枠)
jQueryで数字を一桁ずつランダムにシャッフルしたアニメーションで表示する方法サンプル(別枠) jQueryで数字をカウントアップしながら表示する方法サンプル(別枠)
jQueryで数字をカウントアップしながら表示する方法サンプル(別枠) jQueryでタイプライターのようにテキストを1文字ずつ表示させる方法サンプル(別枠)
jQueryでタイプライターのようにテキストを1文字ずつ表示させる方法サンプル(別枠) jQueryでニュースティッカーをシンプルに実装する方法サンプル(別枠)
jQueryでニュースティッカーをシンプルに実装する方法サンプル(別枠) jQueryで文字列を特定の文字数でカットして末尾に「…」などを追加する方法サンプル(別枠)
jQueryで文字列を特定の文字数でカットして末尾に「…」などを追加する方法サンプル(別枠) jQueryでフレームアニメーション(パラパラアニメ)を実装するプラグイン「jquery.frameAnimation.js」サンプル(別枠)
jQueryでフレームアニメーション(パラパラアニメ)を実装するプラグイン「jquery.frameAnimation.js」サンプル(別枠) jQueryで画像をドラッグ&ドロップするUIを実装する実験サンプル(別枠)
jQueryで画像をドラッグ&ドロップするUIを実装する実験サンプル(別枠) jQueryでドラッグUIを実装する方法(ドラッグスクロールサンプル)サンプル(別枠)
jQueryでドラッグUIを実装する方法(ドラッグスクロールサンプル)サンプル(別枠) jQueryで画像をランダムに切り替える方法サンプル(別枠)
jQueryで画像をランダムに切り替える方法サンプル(別枠) jQueryで入力フォームの上にテキストを表示する「プレースホルダ(placeholder)」を作ってみるサンプル(別枠)
jQueryで入力フォームの上にテキストを表示する「プレースホルダ(placeholder)」を作ってみるサンプル(別枠) jQueryで入力フォームに文字カウント(カウントダウン)を設置する方法サンプル(別枠)
jQueryで入力フォームに文字カウント(カウントダウン)を設置する方法サンプル(別枠) jQueryでレスポンシブ対応のタブとアコーディオンを切り替えるUIをシンプルに実装する方法サンプル(別枠)
jQueryでレスポンシブ対応のタブとアコーディオンを切り替えるUIをシンプルに実装する方法サンプル(別枠) jQueryでタブ切り替えをシンプルなスクリプトで実装するサンプルサンプル(別枠)
jQueryでタブ切り替えをシンプルなスクリプトで実装するサンプルサンプル(別枠) jQueryでレスポンシブ対応した1行ごとに要素の高さを揃える方法サンプル(別枠)
jQueryでレスポンシブ対応した1行ごとに要素の高さを揃える方法サンプル(別枠) jQueryでリストなどの高さが違う複数の要素のheight値を揃える方法サンプル(別枠)
jQueryでリストなどの高さが違う複数の要素のheight値を揃える方法サンプル(別枠) jQueryで画像など順々にフェードインさせる方法サンプル(別枠)
jQueryで画像など順々にフェードインさせる方法サンプル(別枠) jQueryでランダムに画像などコンテンツ要素をフェードインさせる方法サンプル(別枠)
jQueryでランダムに画像などコンテンツ要素をフェードインさせる方法サンプル(別枠) jQueryで背景に画像をフルスクリーンで表示するいろいろ【単一画像/スライドショー/ランダム】サンプル(別枠)サンプル(別枠)
jQueryで背景に画像をフルスクリーンで表示するいろいろ【単一画像/スライドショー/ランダム】サンプル(別枠)サンプル(別枠) jQueryで背景に動画をフルスクリーンで表示する方法サンプル(別枠)サンプル(別枠)
jQueryで背景に動画をフルスクリーンで表示する方法サンプル(別枠)サンプル(別枠) jQueryでフィルタ(フィルタリング)機能をシンプルに実装する方法サンプル(別枠)
jQueryでフィルタ(フィルタリング)機能をシンプルに実装する方法サンプル(別枠) jQueryでスクロールすると表示するページトップへ戻るボタンをシンプルに実装する方法サンプル(別枠)
jQueryでスクロールすると表示するページトップへ戻るボタンをシンプルに実装する方法サンプル(別枠) jQueryでパララックスサイトの様にスクロールして要素が出現した時点でアニメーション等のイベント処理を実行させる実験サンプル(別枠)
jQueryでパララックスサイトの様にスクロールして要素が出現した時点でアニメーション等のイベント処理を実行させる実験サンプル(別枠) jQueryでページ最下部までスクロールした際に外部HTML(JSON形式)化した要素を追加する方法サンプル(別枠)
jQueryでページ最下部までスクロールした際に外部HTML(JSON形式)化した要素を追加する方法サンプル(別枠) jQueryで外部HTML(JSON形式)化した要素を「もっと見る」ボタンで追加する方法【複数設置対応パターン】サンプル(別枠)
jQueryで外部HTML(JSON形式)化した要素を「もっと見る」ボタンで追加する方法【複数設置対応パターン】サンプル(別枠) jQueryで外部HTML(JSON形式)化した要素を「もっと見る」ボタンで追加する方法サンプル(別枠)
jQueryで外部HTML(JSON形式)化した要素を「もっと見る」ボタンで追加する方法サンプル(別枠) jQueryで「もっと見る」ボタンで画像を順々に読み込むUIの実験サンプル(別枠)
jQueryで「もっと見る」ボタンで画像を順々に読み込むUIの実験サンプル(別枠) jQueryでコンテンツ要素を点滅させる方法サンプル(別枠)
jQueryでコンテンツ要素を点滅させる方法サンプル(別枠) jQueryでページ遷移時にスライドアニメーションをつけてみる【改訂版】サンプル(別枠)
jQueryでページ遷移時にスライドアニメーションをつけてみる【改訂版】サンプル(別枠) jQueryでページ遷移時にアニメーション効果をつけてみる。サンプル(別枠)サンプル(別枠)
jQueryでページ遷移時にアニメーション効果をつけてみる。サンプル(別枠)サンプル(別枠) jQueryアニメーションでCSS3のTransformを操作して拡大縮小/回転などを実装させるいろいろサンプル(別枠)
jQueryアニメーションでCSS3のTransformを操作して拡大縮小/回転などを実装させるいろいろサンプル(別枠) CSS(CSS3)のみでタブUI(ボタンアクティブ付き)を実装する方法。(Ver.2)サンプル(別枠)サンプル(別枠)
CSS(CSS3)のみでタブUI(ボタンアクティブ付き)を実装する方法。(Ver.2)サンプル(別枠)サンプル(別枠) CSS(CSS3)のみでアコーディオンUIの作成方法サンプル(別枠)
CSS(CSS3)のみでアコーディオンUIの作成方法サンプル(別枠) CSS(CSS3)のみでLightbox風モーダルウィンドウを作成する方法サンプル(別枠)サンプル(別枠)
CSS(CSS3)のみでLightbox風モーダルウィンドウを作成する方法サンプル(別枠)サンプル(別枠) CSS(CSS3)のみで3D立方体を作る方法サンプル(別枠)
CSS(CSS3)のみで3D立方体を作る方法サンプル(別枠) CSS3「transform」で3Dっぽく画像を重ね合わせてみる実験。サンプル(別枠)
CSS3「transform」で3Dっぽく画像を重ね合わせてみる実験。サンプル(別枠) CSS(CSS3)のみで、自動再生/オートスライド(スクロール)する画像ギャラリー作成方法サンプル(別枠)
CSS(CSS3)のみで、自動再生/オートスライド(スクロール)する画像ギャラリー作成方法サンプル(別枠) CSS(CSS3)のみでスライド画像ギャラリーを作る方法サンプル(別枠)
CSS(CSS3)のみでスライド画像ギャラリーを作る方法サンプル(別枠) CSS(CSS3)のみでマウスオーバーで画像拡大エフェクトを付ける方法サンプル(別枠)
CSS(CSS3)のみでマウスオーバーで画像拡大エフェクトを付ける方法サンプル(別枠) CSS3 Transitionプロパティでアニメーションを実行させるパターン【ページロード/マウスオーバー/クリックアクション】サンプル(別枠)
CSS3 Transitionプロパティでアニメーションを実行させるパターン【ページロード/マウスオーバー/クリックアクション】サンプル(別枠)