<div>などのブロック要素を滑らかにスライドスクロールさせる、
jQueryプラグイン「jQuery Smooth Div Scroll」が何かに使えそうだったので紹介。
≫jQuery Smooth Div Scroll by Thomas Kahn – smooth content scrolling using jQuery
≫Quick demo
滑らかなオートスクロールに加えて、
マウスオーバーで左右のスクロールスピードを制御できる仕様。
全体構成の詳細や、組み込み方法、オプションなども細かく説明があるので
実装もカスタマイズも簡単にできそうです。
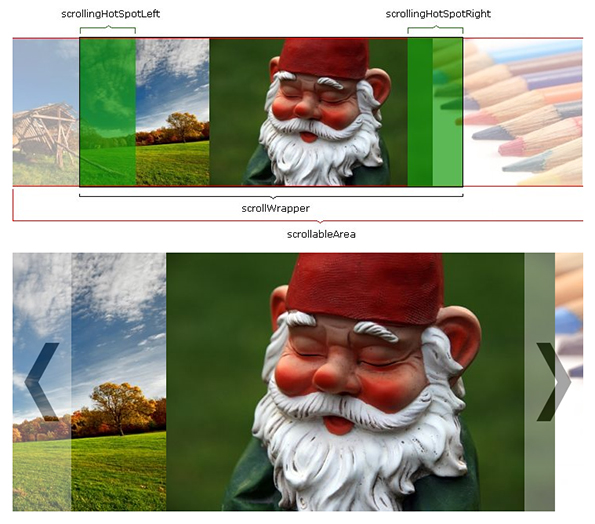
全体構成やデモ画面は以下のような感じに。
「What is Smooth Div Scroll?」 & 「Quick demo」

サンプルのような画像をスクロールさせる他に、
テキストをティッカーのようにスクロールさせる場合なんかにも使えそう。

