最近ではWebページ上に多くの画像を表示するような場合には、
読み込むまでにLoadingアニメーションを表示してユーザーのストレスを軽減させる手法をよく見かけますが、
それを簡単に組み込むことができるjQueryプラグイン
「How to Create an Awesome Image Preloader 」が便利そうだったので紹介してみます。
≫How to Create an Awesome Image Preloader | Nettuts+
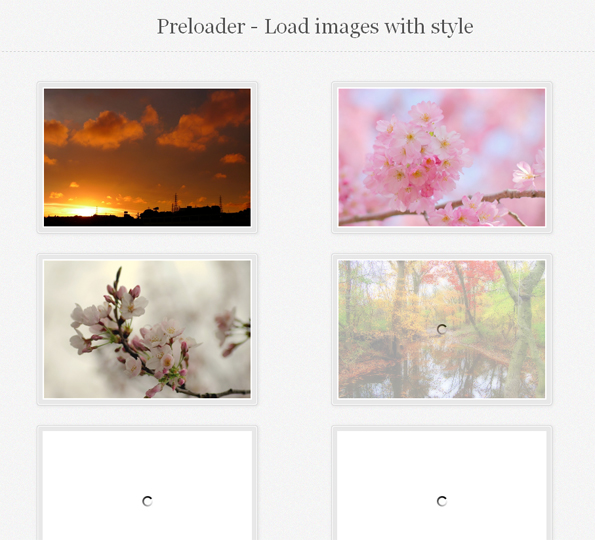
≫DEMO:Image Preloader
デモ画面上で動作を確認すると以下の様な感じに。
DEMO:Image Preloader

単純に画像ロード中にLoadingアニメーションを表示するだけでなく
完了後は画像が順々にフェードインしてくる加減が気持ちいい。
Loading中は該当要素に対して「.preloader」のクラスを付加して、
CSS背景でアニメーション画像を出している構成のようです。
もちろんLoadingアニメーション画像を変更することも可能。
ちょっと前に自力で同じような動作を作ったりもしましたが
こっちの方が使い勝手がよさそうです。
ご参考までに。。。
【関連記事】
・『Loading』GIFアニメ生成サイト「Ajaxload – Ajax loading gif generator」
・『Loading』GIFアニメ画像をさっくり作れる「Load Info – gif generator」