jQueryを使って画像を拡大させたり、画像の一部にズームすることを可能とするプラグインは多々ありますが、シンプルなスクリプトで簡単に画像のズーム機能を実装することができるjQueryプラグイン「Zoomy」が面白かったのでご紹介。
Zoomy | jQuery Plugin | E-Magnification

≫Zoomy | jQuery Plugin | E-Magnification
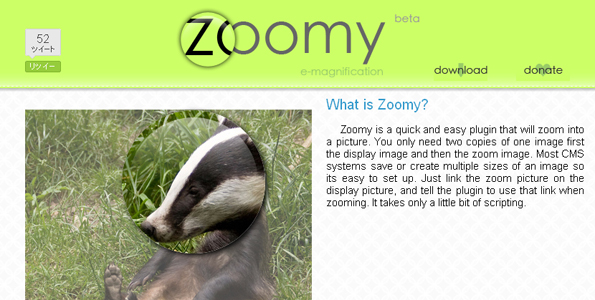
ページ上に配置した画像にマウスオーバーすることで、マウスポイント部分が虫めがねで拡大しているようなUIとなり、画像をズームアップさせます。
ダウンロードできるサンプルファイルを元に実際に動作を試してみると以下の様な感じに。
※画像にマウスオーバーしてみてください。
Zoomy SAMPLE
実装も至って簡単。
画像は、ページ上に表示する画像(小さいサイズ)と、ズームさせた時に表示する画像(大きいサイズ)の2枚用意します。
そして、小さい画像を<img>タグで貼り、大きい画像を<a>リンクタグのhref属性でリンクさせます。
◆HTML <a class="zoom" href="img/cats_large.jpg"><img src="img/cats_small.jpg" /></a>
そしてZoomyスクリプトを実行させます。
◆SCRIPT
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.zoomy0.5.min.js"></script>
<script type="text/javascript">
$(function(){
$('.zoom').zoomy();
});
</script>
これだけです。
虫めがねの見た目はCSS3で形成されているので、対応していないブラウザは四角になりますが拡大表示は実行されます。
簡単な組み込みでこのような面白い演出を実装できるので、どこかで使ってみたくなります。
ご参考までに。。。

