jQueryを使っての円形ギャラリーはいくつかプラグインがありますが、
さまざまなパターンで構成された円形ギャラリーを実装可能とさせるプラグイン
「jQuery Roundrr」がおもしろそうだったのでメモ書き程度に紹介してみます。
Animated fullscreen background image slideshow using jQuery

≫jQuery Roundrr – How To Create Circular Image Galleries With jQuery
チュートリアルはPart1とPart2に分かれて紹介されており、
それぞれ複数パターンのデモが用意されています。
サンプル画面と各デモ画面は以下のような感じに。
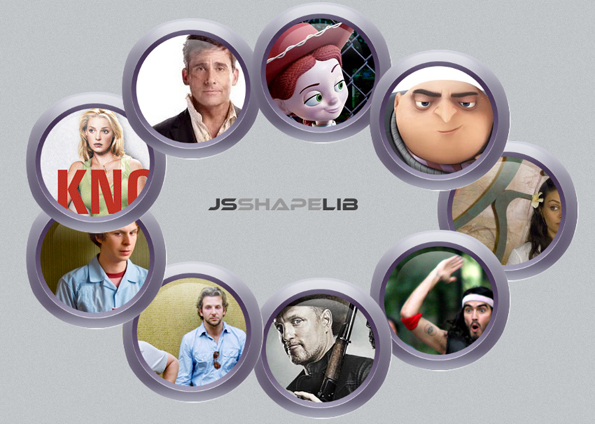
Part 1 – Getting started with Shape-based coordinates

jsShapeLib Demo 1: Drawing A Circle Of Images
jsShapeLib Demo 2: Drawing An Ellipse Of Images
jsShapeLib Demo 3: Drawing A Permutated Circle With LightBox Functionality
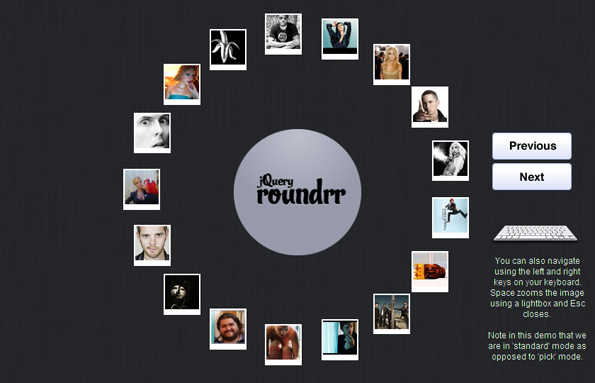
Part 2 – jQuery Roundrr

Demo 1:‘Pick’ mode demo
Demo 2:‘Standard’ demo with more images and LightBox support
Demo 3: Tweets gallery demo
Demo 4: (User requested) An Autoplay demo in the clockwise direction
動作に重さも感じず、ちょっと変わったギャラリーを組み込めるので
どこかで試してみたいプラグインです。
ご参考までに。。。

