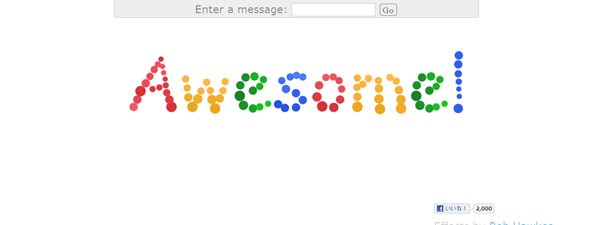
画面上にあるフィールドに入力したテキストを、瞬時に大小織り交ぜたドットにてロゴ風に生成してくれる
ジェネレーター「dotty-dots!」がおもしろかったのでご紹介。
「Enter your message」の入力フォームにすきなテキスト(半角英数)を
入力した後に「GO」ボタンを押すだけ。
生成したドットロゴはマウスを近づけるとドットが弾けるように動きます。
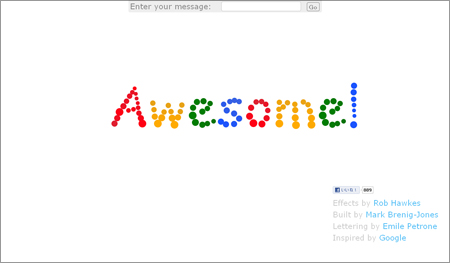
ちょっと前にGoogleのロゴがこういう風になっていたようですが
自分は見逃していました。。。
動作含めすべてFlashではなくHTML5とJavaScript&jQueryというところがすごい。(IEでは見れません。)
動きをつけるSCRIPTも参考になりそうです。
生成画面にはそれぞれURLが発行されているので、
メッセージを送るような使い方もできますね。
ご参考までに。。。