Category : CSS


XHTML+CSSテンプレート集「40+ Elegant Free CSS/(X)HTML Templates from 2010」

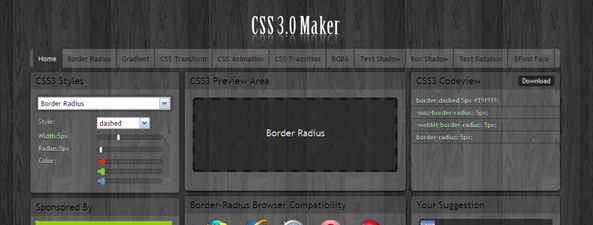
CSS3実践型ジェネレーター「CSS3.0 Maker」

iPhone/iPadなど、デバイスごとにレイアウト変更を可能とするCSSフレームワーク「Less Framework」

CSS3でのドロップダウンメニュー「A Dropdown Menu with CSS3 enhancements」

iPhone/iPadでの向きを判別する方法

驚きのCSS3のデモ25選「25 Amazing CSS3 Experimentations and Demos」

CSS3で閲覧しているメディアによってレイアウトを調整する方法「CSS3 Media Queries」

HTML5 & CSS3でのエフェクト効果を簡単な5つのステップで覚えるチュートリアル「Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5 」

CSS開発者の為のFirefoxアドオン集「15 Essential FireFox Add-ons For CSS Developers」

jQuery+CSS3でのドロップダウンメニューのおもしろい見せ方「Slide Down Box Menu with jQuery and CSS3」

jQuery & CSS3のチュートリアル&テクニック40選「40 jQuery and CSS3 Tutorials and Techniques」

CSS3でできることパート2「What CSS3 Can Do For You: Typography and Special Effects」

CSS3でアニメーションや3Dを表現するチュートリアル集「What CSS3 Can Do For You: Animation and 3D effects」

jQueryとCSS3で実現するフォトギャラリー「Beautiful Photo Stack Gallery with jQuery and CSS3」

HTML5 & CSS3 Webサイトテンプレート集

IE6,7,8でCSS3を対応可能にするスクリプト「ie-css3.htc」