
Category : JavaScript


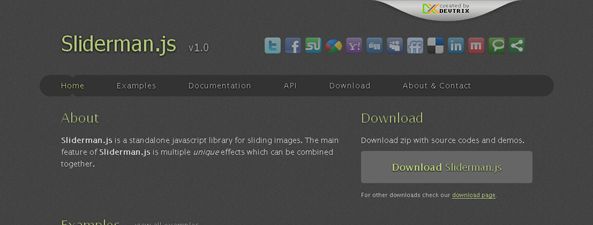
複数のアニメーションエフェクトで画像をスライドさせるJavaScriptライブラリ「Sliderman.js」

CSS & Javascriptで構成されたタブインターフェース30選「30 CSS and Javascript Tabs Solutions」

iPhone、iPadに position:fixed を対応させるJS「iScroll」

JavaScript WYSIWYGエディタ「TinyEditor」

タブ&アコーディオンのアニメーションスクリプト30選

IE6をIE7にするライブラリ「IE7.js」

JavaScriptでドロップシャドウ付き角丸ボックスを生成

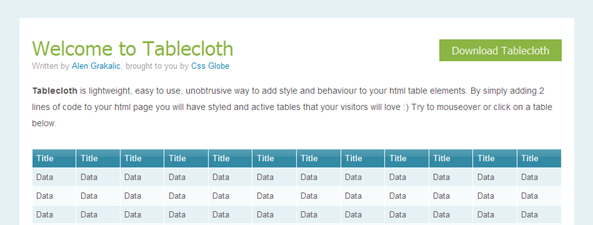
TABLEのハイライト表示

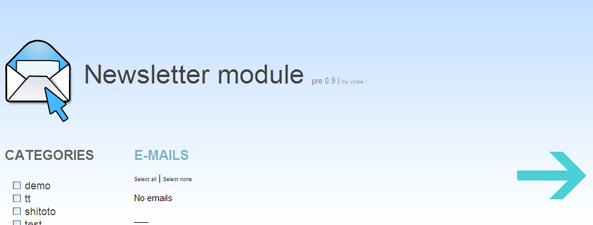
AJAX Newsletter Module

IE6でPNG画像を透過させる方法

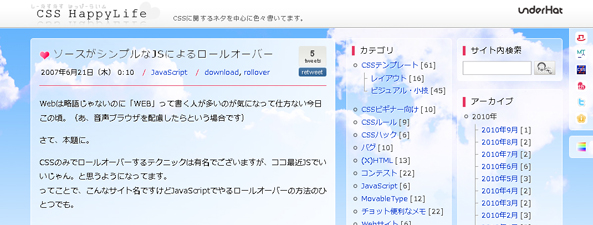
ロールオーバーをシンプルに