ウィンドウ枠全体を使ってCSS3で3Dスライドショーを展開する「CSS 3D Slideshow」
アニメーション演出に加えて、画面操作もキーボードから行うなど
UI部分についてもおもしろかったのでメモ書きしておきます。
CSS 3D Slideshow | Hakim El Hattab

≫CSS 3D Slideshow | Hakim El Hattab
CSS3 transformで構成されているので、デモページはSafariでご確認ください。
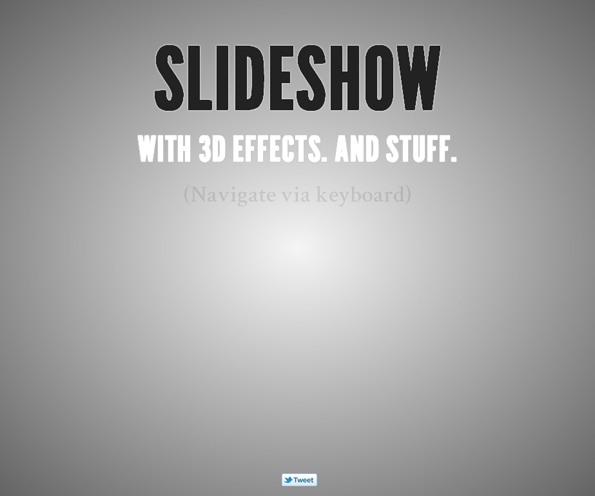
スライドショー画面はキーボードの左右「←」「→」キーで操作します。
途中、画面に「↓」が出てきたページではキーボードの下を押すことで
画面が遷移します。
遷移する際には3D効果がついた回転によって画面が切り替わり、
画面全体が立体的に表現されています。
キーボードで操作するといった部分もおもしろく、今後の参考になりそうです。
ご参考までに。。。