ログインエリアなどで、たまに見かけるラベルをクリックするとスライドしてパネルエリアが出てくるUI。
jQueryなどJavaScriptで構成されているものが多いのですが、
そのUIをCSSのみで作っている「Pure CSS Slide-out Interface」がおもしろそうだったので参考程度に紹介。
Pure CSS Slide-out Interface
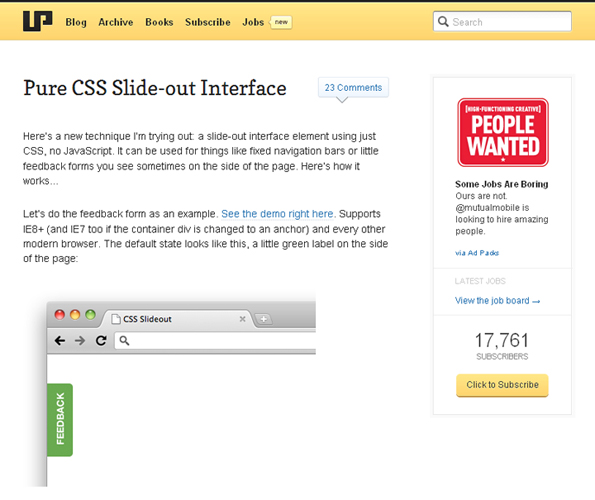
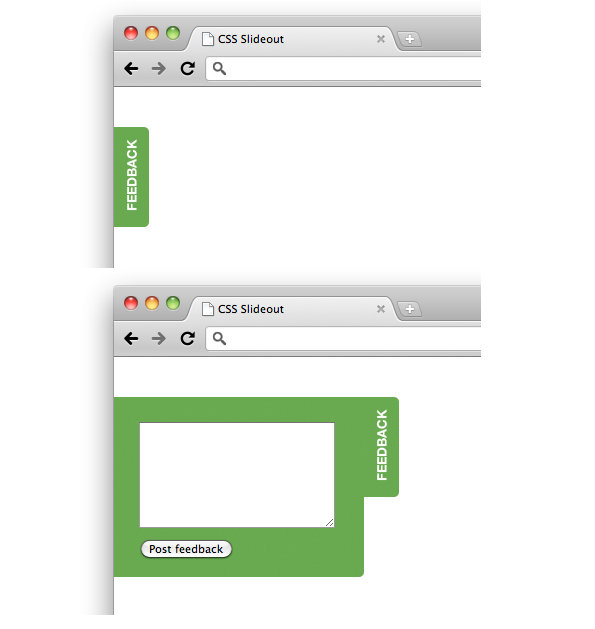
画面左に現れる「FEEDBACK」と書かれたラベルにマウスオーバーすると
パネルがスライドして入力テキストエリアが表示されます。
全体の構成もかなりシンプルに作られています。
◆HTML <div id="slideout"> <img src="feedback.png" alt="Feedback" /> <div id="slideout_inner"> [form code goes here] </div> </div>
◆CSS
#slideout {
position: fixed;
top: 40px;
left: 0;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#slideout_inner {
position: fixed;
top: 40px;
left: -250px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#slideout:hover {
left: 250px;
}
#slideout:hover #slideout_inner {
left: 0;
}
CSS3で構成されているので非対応ブラウザでは
アニメーション部分は動作しません。
同じ様なUIをjQueryでやろうとすると
「スライドしてパネルを表示」
みたいな感じになります。
サイト内で上手く組み込めば、
便利なUIになりそうな気もしています。
ご参考までに。。。