ブラウザやスマートフォン(Android)の進化によって、徐々に日の目を見るようになってきたHTML5。
すでにHTML5をサイトに組み込んで今までにない演出をしているサイトもちらほら見かけますが、
HTML5で可能な視覚的効果やさまざまな技術をさまざまな形で実験し、
ラボ的サイトとして情報を公開している「HAKIM.SE」が今後の参考になりそうだったので紹介してみます。
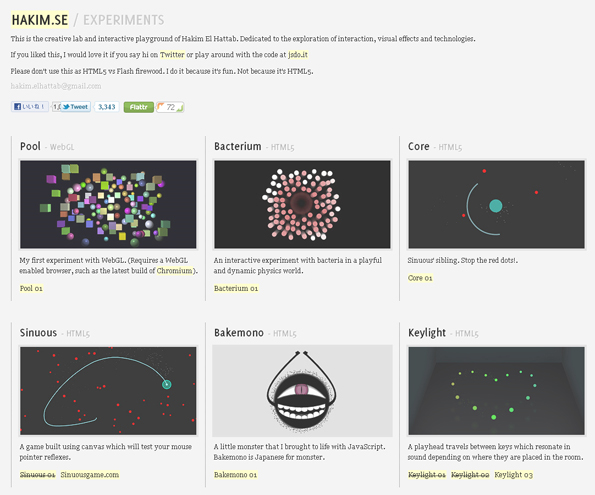
HAKIM.SE

≫The HTML5 Experiments of Hakim El Hattab
マウス操作やクリックアクションでさまざまなエフェクトが起こるサンプルが
現在12種類用意されています。
さまざまなエフェクト操作パターンが用意されていますが、
いくつか参考に挙げてみたいと思います。
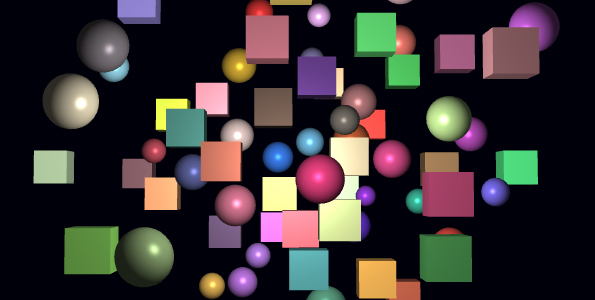
Pool – WebGL
マウスクリックで立方体や球体を3Dパーツとして出現させます。
3Dを形成するには「WebGL」が必要になるので最新のChromeで確認する必要があります。
※「WebGL」の設定についてはこちらを参考に。
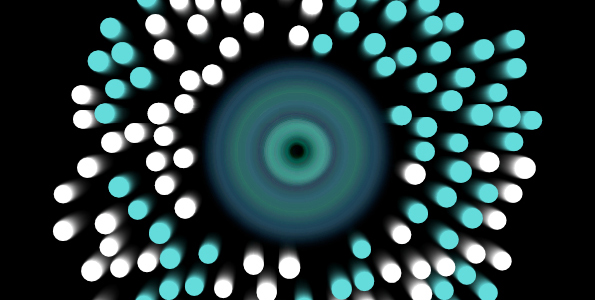
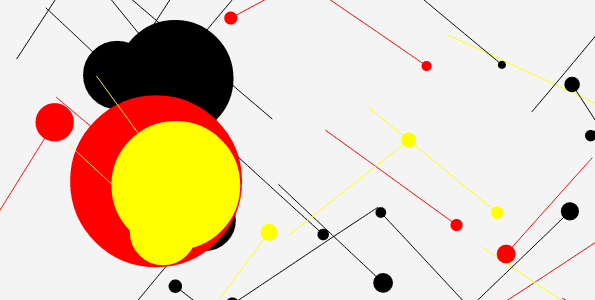
Bacterium – HTML5
マウスクリックで円形のオブジェクトを出現させ
マウスクリック+キーボードのスペースキーでタービンを作成します。
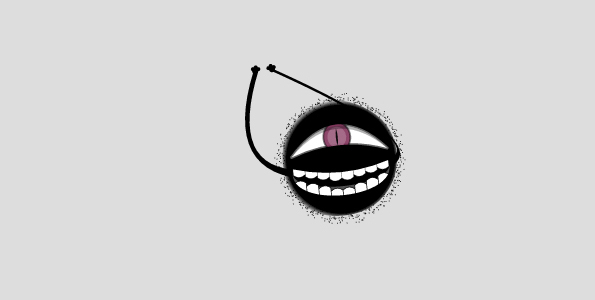
Bakemono – HTML5
画面上のクリックした箇所にモンスターが飛びついてきます。
モンスター自体が、瞬きをしたり口を開け閉めしたりしますが、そこももちろんFlashは使っていません。
Blob – HTML5
スライム状の物体をマウス操作で掴んだり、移動させたり、分裂させたりできます。
スライムの弾力感なども気持ちがいい。
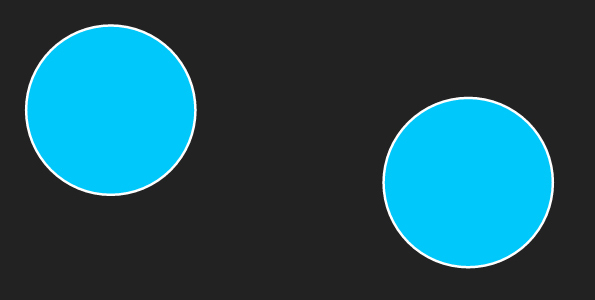
Trail – HTML5
カーソルの軌道に合わせて、
七色の球体が放射線状にくっついてきます。
Particles – HTML5
カラフルに散りばめられた粒子にマウスオーバーすることで
隣り合わせになっている粒子共々拡大します。
サンプルの紹介は以上です。
これらの他にもたくさんのサンプルが用意されているので
遊び感覚であれこれ触ってみるといいかな、と思います。
ご参考までに。。。