今やわざわざ紹介するほどのものでもないと思いますが、
Webサイト上にFacebookの「いいね!ボタン」「いいね!ボックス」「コメント」の
それぞれパーツを設置する方法について、
使う頻度が多くなってきたのでメモ書き程度に紹介してみます。
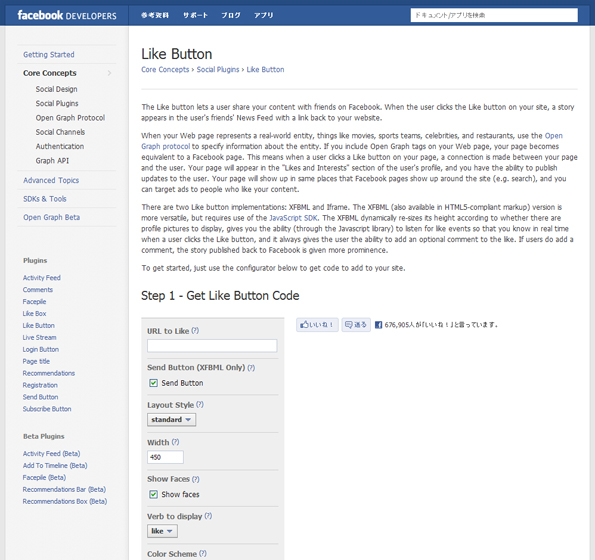
「いいね!ボタン」Like Button – Facebook開発者
Facebook開発者向けページから
対象となるページのURLやボタンの形状、サイズ、カラーなどを選択して
「Get Code」ボタンをクリックで表示されるソースをHTMLに貼り付けます。
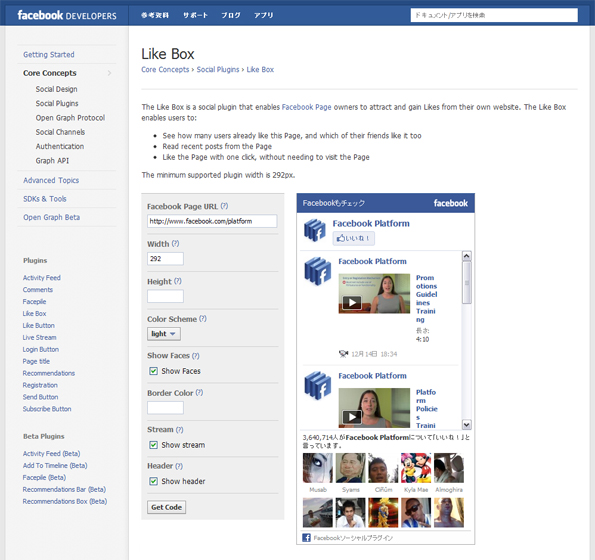
「いいね!ボックス」Like Box – Facebook開発者
同じく、Facebook開発者向けページから
対象となるFacebookページのURLから、表示するボックスのサイズ、
ボックスカラー、ボーダーカラー、アイコン表示/非表示などを選択して
「Get Code」ボタンをクリックで表示されるソースをHTMLに貼り付けます。
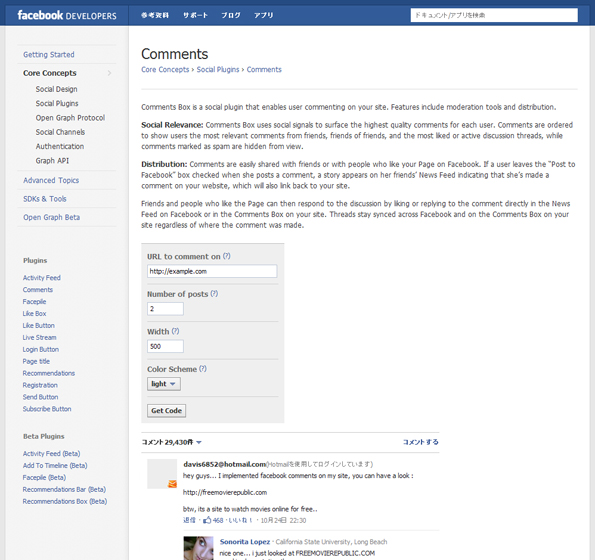
「コメント」Comments – Facebook開発者
同じく、Facebook開発者向けページから
対象となるURL、ページロードはじめに表示するコメント数、
コメントボックスのサイズ、カラーなどを選択して
「Get Code」ボタンをクリックで表示されるソースをHTMLに貼り付けます。
以上、3つのFacebookパーツをWebページ上に貼り付ける方法の紹介でした。
それぞれ基本要素を入力した後に生成されるソースコードを貼り付ければいいだけなので
とても簡単に設置することが可能です。
ご参考までに。。。