CSS3ではグラデーションや角丸加減を画像を一切使用せずに
CSSのみで表現できるようになる、というのはもう有名な話。
そんなCSS3を使ってブラウザ上から簡単にボタンを生成(画像の使用は一切なし)することができる
「CSS3 Button Maker」が今後活用出来そうです。

≫CSS3 Button Maker | CSS-Tricks
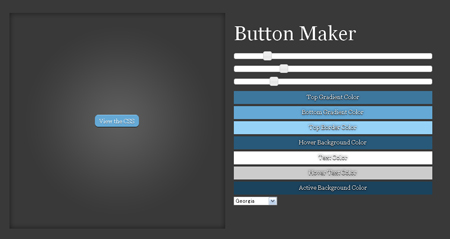
ブラウザ上に用意されているスライドバーで、ボタンの大きさ、フォントの大きさ、角丸具合い、を設定し、
ボタン背景色及びテキスト色のグラデーションを設定(マウスオフとマウスオーバーの2パターン)します。
各種設定中に左側のビューエリアにて実際のボタンの形状を確認しながら設定できるところが◎。
設定終了後はビューエリアの生成されたボタンをクリックすることで、
設定値が反映されたCSS3ソースが表示されます。
インターフェースから何から使い易い上に、
このジェネレーターデータをまるっとダウンロードできるので、
ローカル環境で生成することも可能です。
※ジェネレーター自体はjQueryで構成。
CSS3でのグラデーションや角丸加減の記述方法の参考にするだけでも使えそうです。
ご参考までに。。。