Facebook上にWebページをシェアした際に表示されるOGP画像。
最近では様々な表示パターンがあり
実際にどう表示されるか、画像を作成する際に悩みどころだったりします。
そんな際にFacebook上でOGP画像がどう表示されるか
ブラウザ上でシミュレートできるサービス「og:image Simulator」が
この先便利に使えそうだったので自分用メモとして紹介してみます。
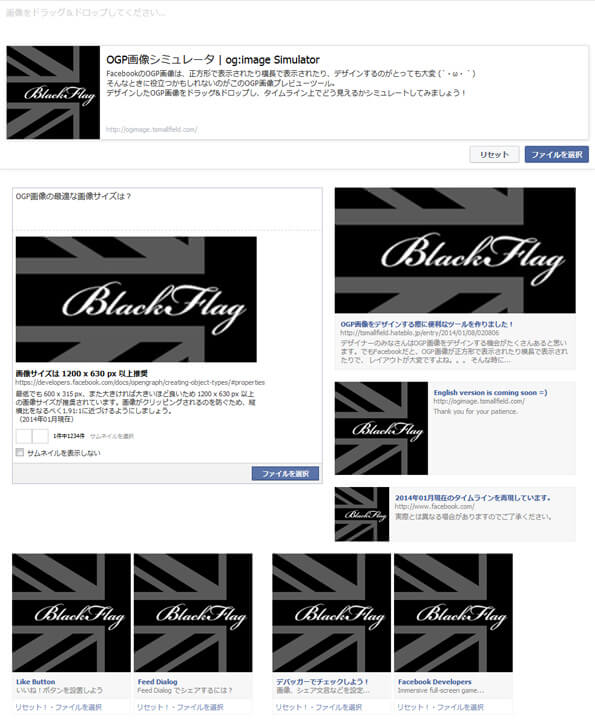
OGP画像シミュレータ | og:image Simulator

OGP画像シミュレータ | og:image Simulator
ページ上部の画像ドラッグエリアに
作成したOGP画像をドラッグ&ドロップするだけで
複数パターンのFacebookのOGPサンプル枠に作成した画像がはめ込まれ、
Facebook上でどの様に表示されるかが一目で分かるようになります。
推奨画像サイズも明記されていてとても親切。
当ブログで使用しているOGP画像を試してみるとこんな感じに。
このOGP画像シミュレーターの作成者様の記事はこちら。
OGP画像の見え方を簡単操作でシミュレート! – tsmallfield's diary
何かと面倒なOGP画像作成も
このツールがあればだいぶ楽になるかと思います。
FacebookのOGP画像作成の際にぜひ。。。