画像のキャプションや説明文などをjQueryを使って、
動的かつ効果的に表現できる「s3Slider」が結構すごい。
動きが軽く滑らかでJavaScriptだけでここまで出来てしまうのはすごい。
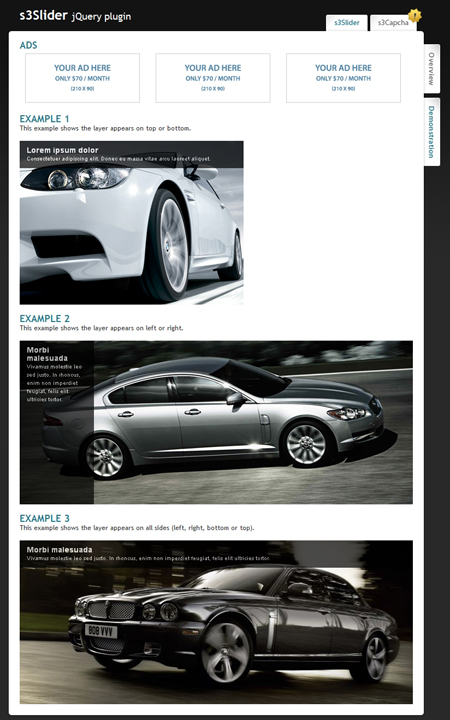
ギャラリーページ的な使用しても良し、
トップキービジュアル等で使用しても良し、
さまざまなビジュアルイメージの表現が浮かんできます。
組み込みもシンプルで画像の上に表示させる要素(テキスト、画像も可?)は
を使ってボックス的な扱いとして構成し、そいつを上下左右に配置できるもよう。
今回はサンプルとしてこのライブラリをいじくってみることは
まだできていないですが、時間が出来たらいろいろ試してみたいです。