タイトルの通り、CSVファイルからHTMLのTABLEを自動生成するJS、
「jquery.csv2table.js」が何かに使えそうだったのでメモ書きしておきます。
「jquery.csv2table.js」はjQueryのプラグインで、
まずここからJSファイルをダウンロードして、jQueryと併せてページ内に張る。
ソース上には
■■■■■■■■■■■■■■■■■■■■■
<script type=”text/javascript”>
$(function(){
$(‘#view1’).csv2table(‘sample.csv’);
});
</script>
■■■■■■■■■■■■■■■■■■■■■
といった記述でCSVファイルを読み込んでおいて、
<body>内に<div id=”view1″></div>といった空タグを記載するだけ。
ID名が重ならないようにすれば、
1ページ内に複数表示することも可能なもよう。
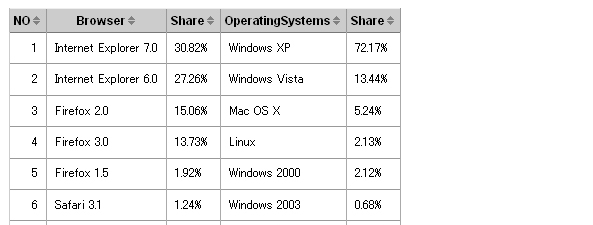
実際に試してみたのがコレ
↓↓↓↓↓↓↓↓↓↓↓↓↓
ソートまで自動で実装してくれるところがスゴイ。
セルの背景色やボタンのカスタマイズも簡単に出来そうです。
表組みが多い管理画面などで使うと便利かも。
サイト内でも実装すると、急な変更や更新などの際に、
わざわざ<table>タグを辿らなくてすむので便利になりそう。
作成者:高橋登史朗氏のサイトでカスタマイズ方法なども紹介されています。サイトはこちら