2011/03/11の「東北地方太平洋沖地震」震災後、しばらく更新が滞っていましたが、少しずつ再開してみようかと思います。
Twitterなどで見かけるページの最下部までスクロールすると続きのコンテンツを読み込む動作を、jQueryで可能とするプラグイン「Autobrowse jQuery plugin」が、ちょっと気になっていたのでメモ書き程度に紹介してみます。
Autobrowse jQuery plugin
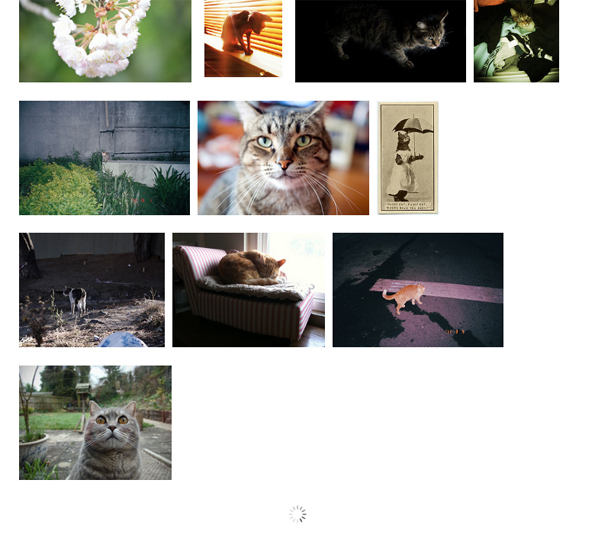
上記チュートリアルページでデモが確認できますが、サンプルではページロード時に決まった数(20個)の画像を先に読み込んでおいて、ページをスクロールするとさらに20個ずつ画像を読み込み、100個まで表示した時点で動作をストップさせています。
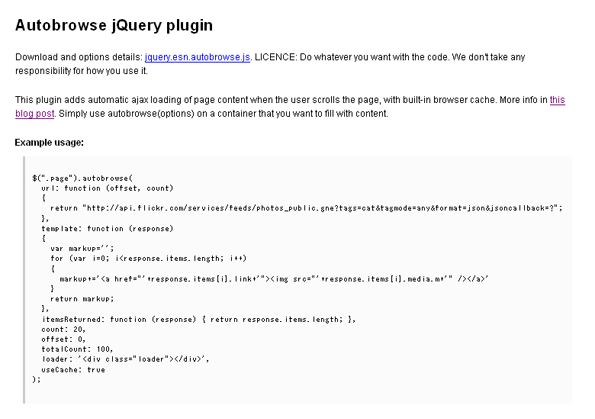
使い方もさほど難しくなく、プラグインファイルと下記の実行用スクリプトにて実装が可能なようです。
◆SCRIPT
$(".page").autobrowse(
url: function (offset, count){
return "http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?";
},template: function (response){
var markup='';
for (var i=0; i<response.items.length; i++){
markup+='<a href="'+response.items[i].link+'"><img src="'+response.items[i].media.m+'" /></a>'
}
return markup;
},
itemsReturned: function (response) { return response.items.length; },
count: 20,
offset: 0,
totalCount: 100,
loader: '<div class="loader"></div>',
useCache: true
);
生成されるソースをスクリプト上で記述できたり、オプションも少し用意されているので、応用していろいろ使えそうです。
ご参考までに。。。