数多くあるjQuery画像ギャラリー系のプラグインの中で、
比較的シンプルだけれどもクールにかっこよく魅せることが出来る画像ギャラリープラグイン
「jPhotoGrid – A Beautify jQuery Image Gallery」が使いやすそうだったのでご紹介。
jPhotoGrid – A Beautify jQuery Image Gallery

≫jPhotoGrid – A Beautify jQuery Image Gallery

≫デモはこちら:A Demo of jPhotoGrid – GetHiFi
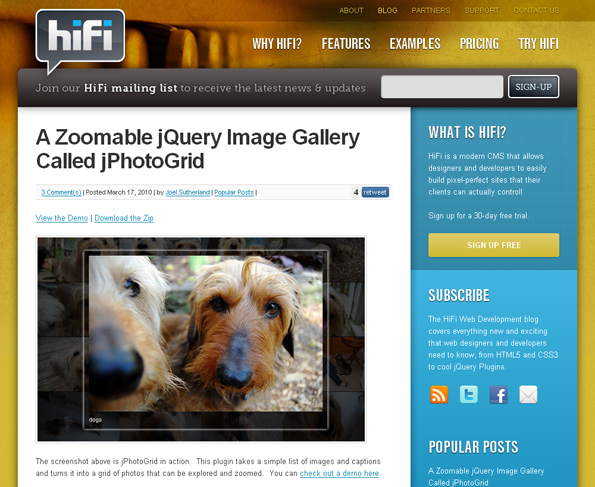
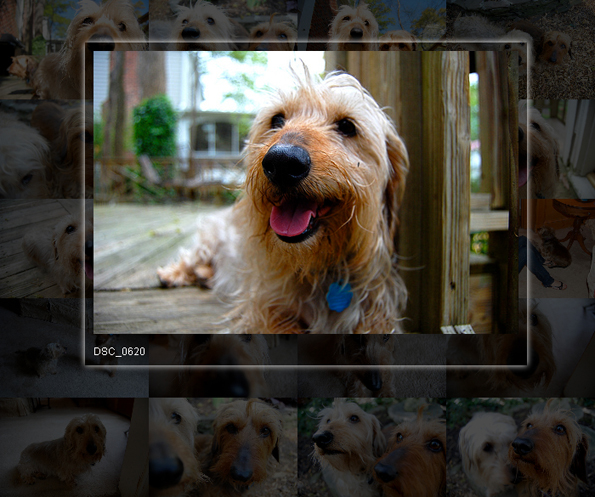
サムネイルを敷き詰め、クリックするとモーダルウィンドウの要領で
ポップアップが開き、拡大画像が表示されます。
サムネイルが並んでいる状態では明度が落とされいますが
ロールオーバーで明るくなります。
全体的にCSS3でドロップシャドウなど付けられているので
未対応ブラウザでは見た目が変わってしまいますが、
クリックして拡大する動きなどについては動作します。
下記の様な記述で実行用スクリプト上にCSSで
サムネイルサイズと拡大サイズを指定できるもよう。
◆SCRIPT
$('#pg').jphotogrid({
baseCSS: {
width: '175px',
height: '117px',
padding: '0px'
},
selectedCSS: {
top: '50px',
left: '100px',
width: '500px',
height: '360px',
padding: '10px'
}
});
拡大後は「NEXT」「BACK」の様なボタンは無く、
あくまで拡大表示のみの動作になっています。
そのまま使うも良し、スクリプトを自作用の参考にするも良し、
といったプラグインかなと感じます。
ご参考までに。。。