jQueryでWebページ上にテキストを表示する際に、
タイプライター風に一文字一文字入力されるような動きをつけれないか調べていたところ
いくつかプラグインが存在していたのでメモ書き程度に紹介してみます。
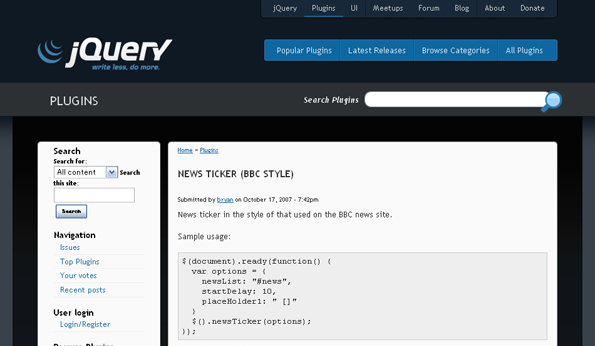
News ticker (BBC style) | jQuery Plugins

≫News ticker (BBC style) | jQuery Plugins
対象とするIDやCLASSを指定した後、
開始時間のタイミングや細々オプションが設定可能で
使いやすそうなプラグインです。
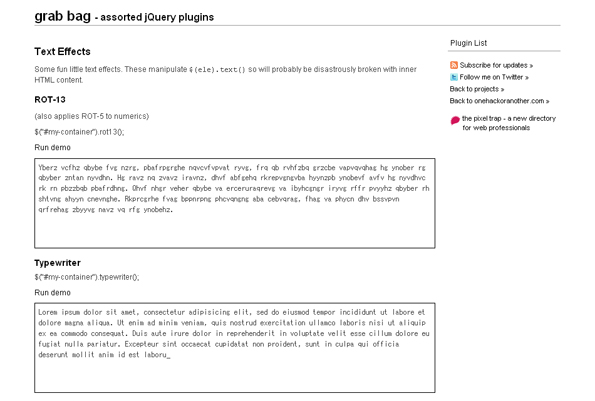
grab bag
テキスト表示であれこれ動きをつけれるプラグイン。
タイプライター風に表示するには「$(“#my-container”).typewriter();」で
実装可能なもよう。
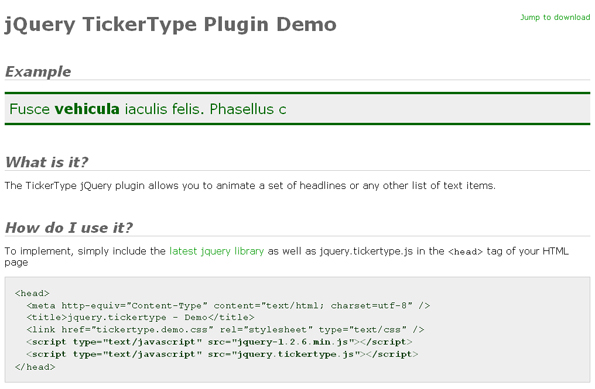
jQuery TickerType Plugin

≫jQuery TickerType Plugin Demo
デフォルトでは「#ticker-area ul」で構成されたリストの
<li>に対して順々にタイプライター風に表示する構成になっているもよう。
ニュースティッカーとして使うとおもしろいかも。
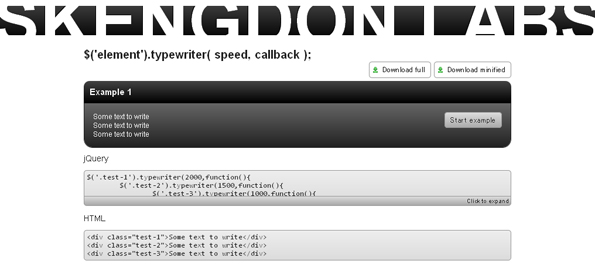
$(‘element’).typewriter( speed, callback ); | Skengdon labs

≫$(‘element’).typewriter( speed, callback ); | Skengdon labs
文字の表示スピードをオプションで変更できたり、
下記サンプルの様に、functionを入れ子にして部分部分で表示方法を変えることも可能。
◆サンプルSCRIPT
$('.test-1').typewriter(2000,function(){
$('.test-2').typewriter(1500,function(){
$('.test-3').typewriter(1000,function(){
$(this).animate({ fontSize: 30 },1000,function(){
$(this).css({fontSize: '100%'});
});
});
});
});
以上4つのプラグイン紹介です。
これらのプラグインファイルを参考に
自分で作ってみるのもいいかもしれません。
テキストをタイプライター風に表示する際に是非。。。