2年くらい前の記事になりますが「jQueryでFloatしたボックスを整列させる「jQuery Masonry」」と題して、
CSSでFloatを使って回り込みさせたブロック要素に対して、
要素の高さ(Height)がバラバラだったとしてもレイアウトが崩れないように
整理・調節してくれるjQueryプラグイン「jQuery Masonry」を紹介しました。
今やこういったグリッドレイアウトはPCサイトの見せ方だけに留まらず、
同時にスマートフォン用のサイト設計をする際にも、
とても効果的な組み方になってきています。
そんな「jQuery Masonry」を使ってグリッドレイアウトを実現している
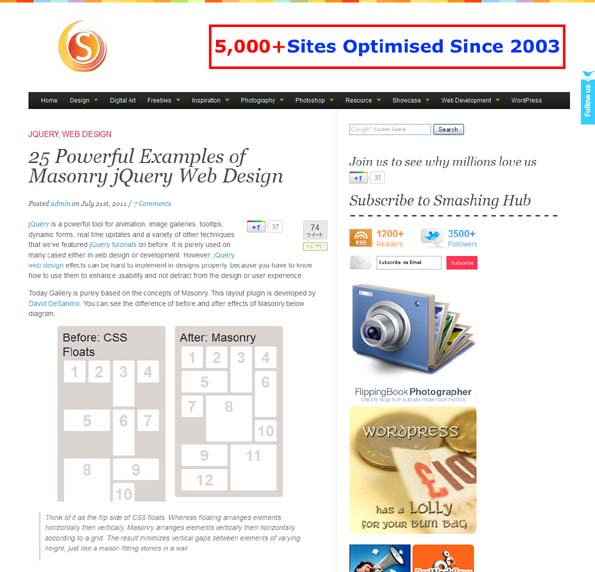
Webサイトを集めたエントリー「25 Powerful Examples of Masonry jQuery Web Design」が
色々と参考になりそうだったので紹介してみます。
25 Powerful Examples of Masonry jQuery Web Design

≫25 Powerful Examples of Masonry jQuery Web Design
通常のWebサイトとして、全体のコンテンツをまとめているものから
ギャラリー的コンテンツやポートフォリオのようなものなどまで様々。
いくつか挙げてみると、、、
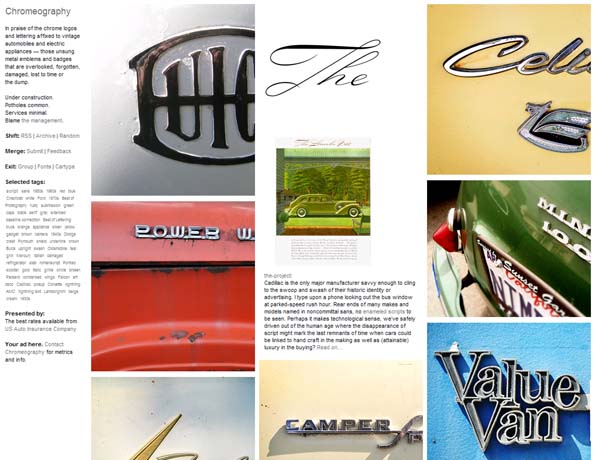
Chromeography: chrome badges, emblems, logos on cars, cameras, appliances

≫Chromeography: chrome badges, emblems, logos on cars, cameras, appliances
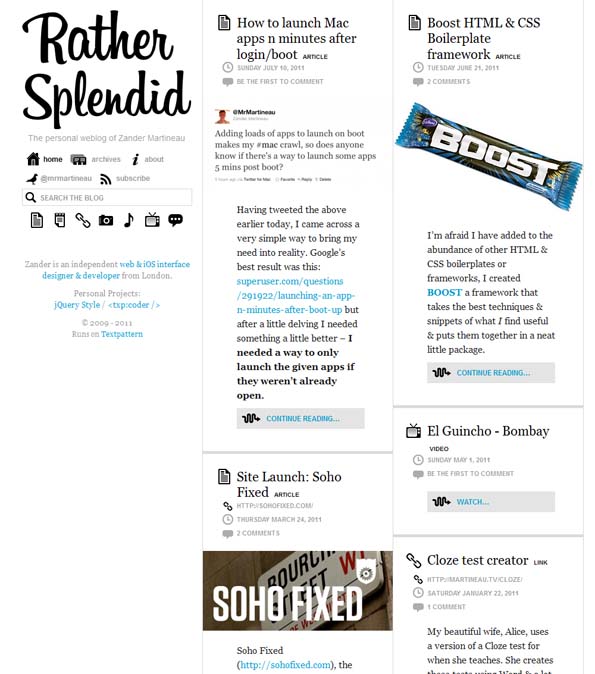
Rather Splendid
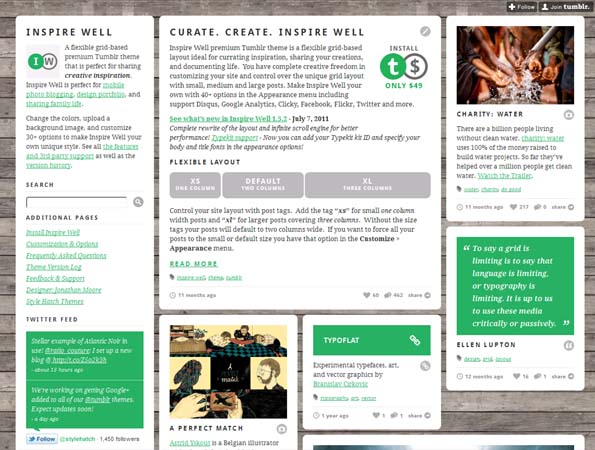
Inspire Well
どのサイトも、ブラウザのウィンドウサイズを伸ばしたり縮めたり変えることで、
そのサイズにあったバランスで、ボックス要素がレイアウトされています。
PCサイトを「jQuery Masonry」を使ってグリッドレイアウト化しておけば
そのままスマートフォンサイトとして最適なサイズで表示させることも出来るので
全体の構成方法など、いろいろ覚えておくと、この先活用できるかと思っています。
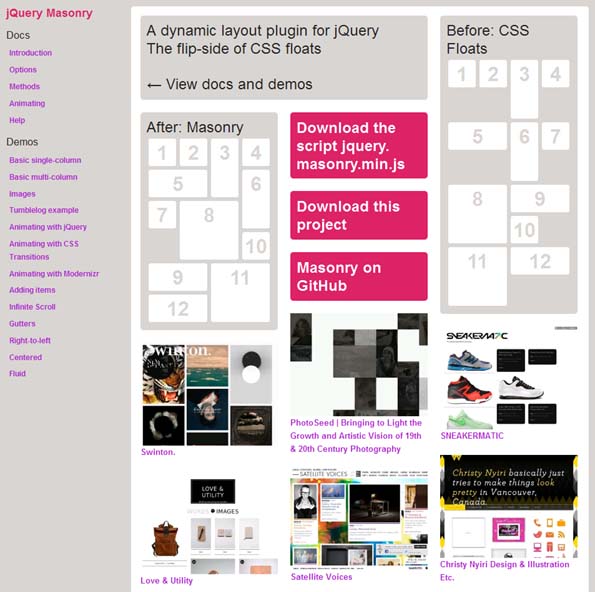
念のため「jQuery Masonry」を再度紹介。。。
jQuery Masonry
ご参考までに。。。