以前もボックス要素を分割させる「ボックス要素を分割アニメーションによって切り替え表示するjQuery「Moving Boxes Content with jQuery」」を紹介しましたが、同じようにナビゲーションメニューボタンをクリックすることで、小さく並べたボックス要素をバラバラに分割アニメーションさせてコンテンツ遷移する「Little Boxes Menu with jQuery」の動きがおもしろかったのでご紹介。
Little Boxes Menu with jQuery | Codrops

≫Little Boxes Menu with jQuery | Codrops

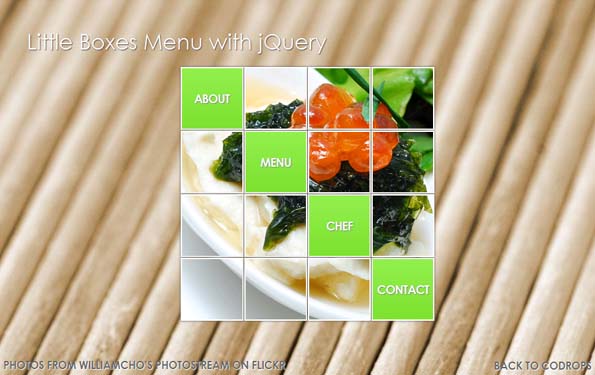
≫デモはこちら:Little Boxes Menu with jQuery
メニューボタンをクリックすると、並べられた小さなブロックがランダムに飛び散り、コンテンツ要素が切り替わります。
小さなサイズの<div>をたくさん並べて、背景画像の配置位置を変えて表示しながらナビゲーションメニューボタンがクリックされる毎に<div>をアニメーションさせている構成になっているようです。
全体的に複雑な構成になっているわけでもなく、組み込むのも簡単に実装できそうです。
そのまま使うというよりかは、分割させてアニメーションさせる演出はサイト上をダイナミックに魅せることが出来るので
コンテンツ要素の演出面含め参考になりそうです。
サイト上に分割アニメーションを組み込みたい際に是非。。。

