コーディング時にCSSにてボックス要素にFloatプロパティを付けて
左右に振り分けることは良くあること。
この時、ボックス毎の幅については気を付けて計算しなくてはならないのは
もちろんのことですが、高さについても注意しなくてはレイアウトが意図したようには揃わず、
おかしなことになってしまったりするのに加えて、Floatさせたブロックを並べる際に、
それぞれのブロックの底面を揃えることが意外と厄介だったりもします。
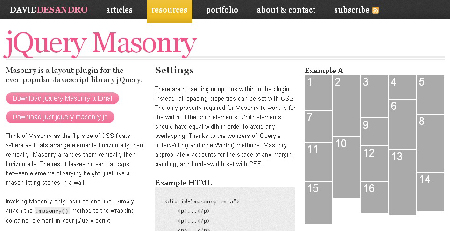
そんな時にちょっと使えそうなjQueryプラグイン「jQuery Masonry」のご紹介。

≫David DeSandro: jQuery Masonry
「ブロックの底面を揃える」ということではないですが、
高さの違うブロックを水平、垂直に整列させてくれます。
何かの時に使えるような…あんまり必要ない…ような…、
と思ったのでとりあえずメモ書き。
是非、お試しあれ。