レスポンシブサイトではウィンドウの幅(画面解像度)によって、レイアウトの調整や動作処理の制御を行います。
ウィンドウサイズ(画面幅/高さ)の取得方法に関しては、スクリプト制御ではjQueryの「.width()」メソッドのほか、JavaScriptの「.innerWidth」メソッドや「.matchMedia」メソッドを使用する方法などがあり、CSSメディアクエリでは「@media only screen and (max-width:○○px)」などといった手法でウィンドウサイズを取得することが可能になります。
それぞれの取得する方法によってすこし厄介なのは、ページ内にスクロールバーがある時とない時で取得する値が変わってくるというもの。
さまざまな場面でウィンドウサイズを取得する機会が増えてきているので、上記のそれぞれ取得方法について比較してみました。
ブラウザのウィンドウサイズを取得する際のjQueryとJavaScriptとCSSメディアクエリの違い
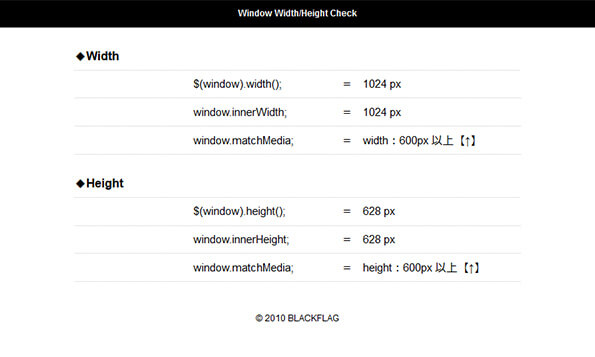
まずは各スクリプト処理とCSSメディアクエリを同時に使って、それぞれウィンドウサイズ取得の値を確認するサンプル画面から。
サンプル画面を開いてウィンドウサイズを伸縮して縦横のそれぞれスクロールバーが出る状態にしたり出ない状態にしたりしてみてください。
「画面サイズを取得する際のjQueryやJavaScriptとCSSメディアクエリの違い」比較画面を別枠で表示
各スクリプト処理で取得したウィンドウサイズ値が画面のテーブルに表示されます。
※幅だけでなく高さ「height」の値も併せて表示しています。
取得する処理は
・「.width()」メソッド(jQuery)
・「.innerWidth」メソッド(JavaScript)
・「.matchMedia」メソッド(JavaScript)
・「@media only screen and (max-width:○○px)」(CSSメディアクエリ)
の4種類になります。
「.matchMedia」メソッドの処理ではウィンドウの幅と高さがそれぞれ600px以上の場合はメッセージが「↑」、600px以下の場合はメッセージが「↓」に変化します。
CSSメディアクエリの処理では、幅の処理については、ウィンドウ幅が600px以上の場合は背景色は白、ウィンドウ幅が600px以下になった場合に背景色を赤に変化します。
高さの処理については、ウィンドウ高さが600px以上の場合は表中のフォント色は黒、ウィンドウ高さが600px以下になった場合に表中のフォントが青になります。
サンプル画面の動作をもとに、それぞれの方法でウィンドウサイズを取得した場合にスクロールバーを含んだ値で取得するか、スクロールバーを含まない値で取得するかの違いについて・・・
$(window).width()
jQuery「.width()」メソッドで取得するウィンドウサイズはスクロールバーを含まない値で取得します。
◆SCRIPT var windowWidth = $(window).width();
jQueryでは幅の値を取得する際に枠の内側や外側を含んだり含まなかったりさせることができる「.innerWidth()」「.outerWidth()」の各メソッドがありますが、これらは「$(window)」と「$(document)」に対しては適用されないのでウィンドウサイズを取得する際には影響がありません。
window.innerWidth
JavaScriptの「window.innerWidth」メソッドで取得するウィンドウサイズはスクロールバーを含んだ値で画面サイズを取得します。
◆SCRIPT var windowWidth = window.innerWidth;
IE8以下は、非対応となっていて「undefined」を返します。
「window.outerWidth」もありますが、ブラウザウィンドウの枠全体(ウィンドウ枠のデザイン含む)の幅を取得します。
window.matchMedia
JavaScriptの「.matchMedia」メソッドで取得(比較)するウィンドウサイズはスクロールバーを含んだ値で画面サイズを取得(比較)します。
◆SCRIPT
if(window.matchMedia('(min-width:○○px)').matches){
~ ここに条件がマッチした場合の処理を記述 ~
} else {
~ ここに条件がマッチしなかった場合の処理を記述 ~
}
JavaScriptの「.matchMedia」を使うと、CSSメディアクエリと同じ感覚で画面サイズを取得・比較することができます。
IE9以下は非対応の為、機能しません。
CSSメディアクエリ
CSSメディアクエリで取得するウィンドウサイズはスクロールバーを含んだ値で画面サイズを取得します。
◆CSS
@media only screen and (min-width: ○○px) {
~ ここに ○○px 以上の時の指定を記述 ~
}
@media only screen and (max-width: ○○px) {
~ ここに ○○px 以下の時の指定を記述 ~
}
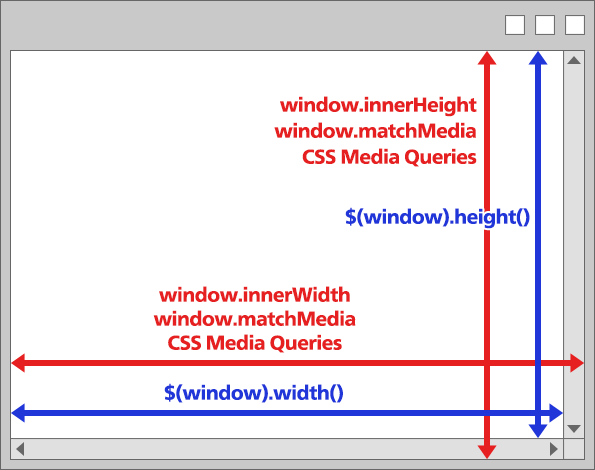
上記をふまえてブラウザのウィンドウサイズを取得する際のスクロールバーを含んだ値で取得するか、スクロールバーを含まない値で取得するかの違いについて取得範囲のイメージは以下の図のようになります。
スクリプト処理とCSSメディアクエリを同時に使う場合には対象となるブラウザの問題をふまえて、スクロールバーの値も合わせて取得する必要があるので「window.innerWidth」や「window.matchMedia」を使うことでスクロールバーの有無に影響されずに処理することができます。
スクリプト処理とCSSメディアクエリを同時に使ってウィンドウサイズの処理動作をする際のご参考までに。。。