CSSplay内で、立て続けにCSSで作るドロップダウンメニューの作成方法が掲載されていたので
ちょっとここでもまとめて紹介しておいてみます。
【1】Black and white anywidth centered menu

【2】A CSS image map dropdown menu

【3】A CSS only dropdown menu with ‘current page’ override

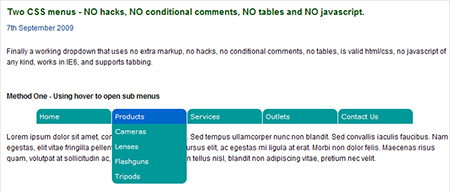
【4】Two CSS menus – NO hacks, NO conditional comments, NO tables and NO javascript.

【4】の日本語解説
≫ハックやJavaScriptを使わず、クリーンHTMLでIE6にも対応したプルダウンメニュー
CSS構成方法は様々で、とても参考になりそうです。
CSSだけでのドロップダウンはマウスオーバーした元のボタンを、
ドロップダウンメニュー表示後、どう制御するかが厄介だったりするのですが、
ハックやJavaScriptを使わなくても実現は可能なようです。
ドロップダウンメニュー表示時にアニメーション効果を付けるには
jQueryなどを使う必要がでてきますが、
さらっとドロップダウンを使用したい場合にはCSSだけで実現するのも良さそうですね。
ご参考までに。。。