CSS3で可能になることは角丸、シャドウ、グラデーション、アニメーションなどなど様々ありますが、
CSS3のTransformを使って3Dを表現している「3D Rotating Molecules on the iPhone/iPad」が
おもしろかったのでご紹介。
≫3D Rotating Molecules on the iPhone/iPad | jackadamblog
DEMO画面では分子モデルが3Dで表示され、ドラッグで360℃ぐるぐる回せます。
(iPhone/iPad向けとなっていますがDEMOページはSafari、Chromeでも確認できます。)
≫DEMO:3D molecule simulation
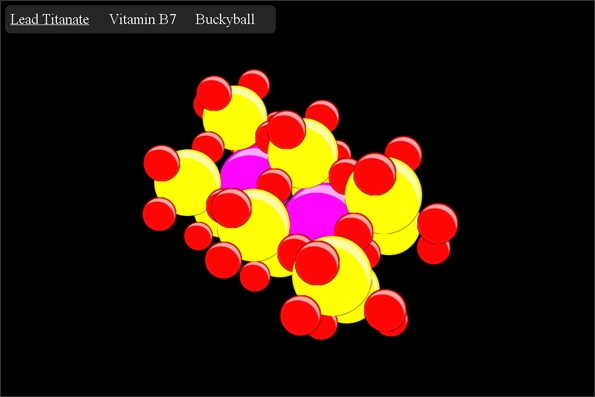
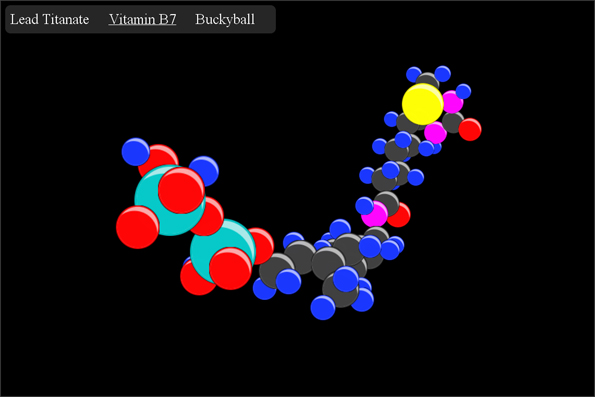
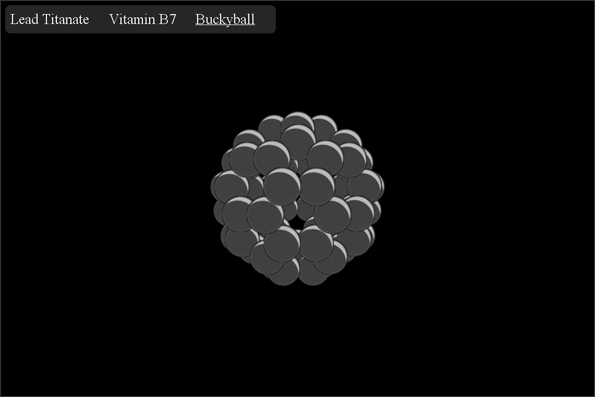
DEMO画面の分子モデルは以下のような感じ。
Lead Titanate

Vitamin B7

Buckyball

ドラッグ操作部分でjQueryも使用していますが、
3Dの基本構造はCSS3で構成されているところがすごい。
例として構造部分の考え方をシンプルなサンプルで解説してあるので
これを参考にすればCSS3での3D表現を簡単に実装できそうな気がします。
こちらも参考に。
≫【レビュー】CSS 3Dトランスフォームで実現する回転する3D分子モデル | エンタープライズ | マイコミジャーナル