HTML5の<canvas>を使ってものすごいことをしているサイトを集めたエントリー
「20 Shockingly Cool HTML5 Canvas Applications」に加えて、
CSS3アニメーションを使って華やかな演出をしているサイトを集めたエントリー
「Awesome Animated CSS Websites V」の2つをまとめてご紹介。
まず、HTML5<canvas>サイト集。
≫20 Shockingly Cool HTML5 Canvas Applications | CreativeFan
HTML5の<canvas>を使ってアニメーション描画を実装したり
3Dを表現したり、<canvas>を使って可能になる表現が
たくさん詰まっています。
いくつか挙げてみると。
Canvas Colour Cycling – Applications, Graphics – Canvas Demos

≫Canvas Colour Cycling – Applications, Graphics – Canvas Demos
≫DEMO:Canvas Cycle: True 8-bit Color Cycling with HTML5
Reflections – 3D, Applications – Canvas Demos

≫Reflections – 3D, Applications – Canvas Demos
≫DEMO:Zynaps
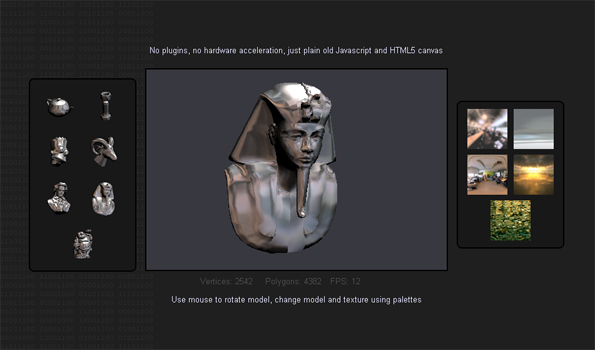
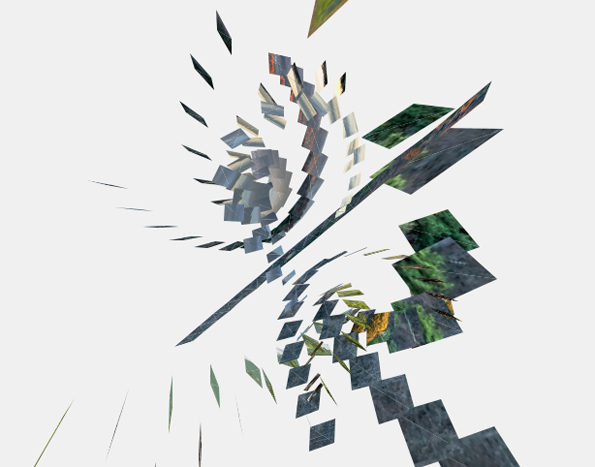
Tiler 3D – Applications, Photos – Canvas Demos

≫Tiler 3D – Applications, Photos – Canvas Demos
≫DEMO:Tiler3D-HTML5 | HyperAndroid
続いてCSS3アニメーションサイト集。
今まではJavaScriptで実現していたことを
CSS3を使ってサイトを動的に表現しているサイトがたくさん紹介されています。
※SafariやChormeなどのCSS3アニメーション対応のブラウザで見ることをおすすめします。
いくつか挙げてみると。
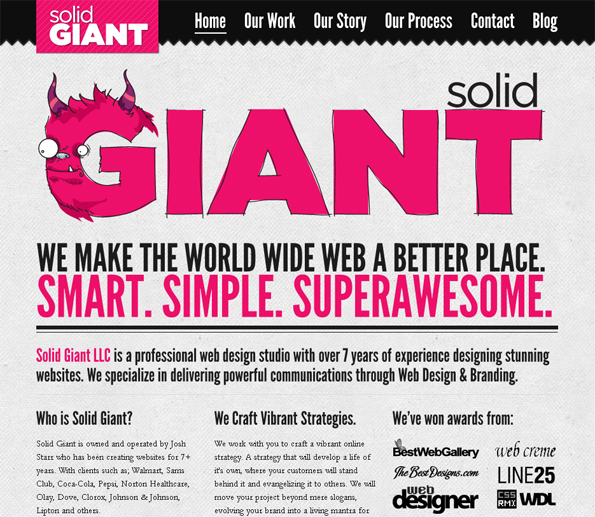
Solid Giant Web Design | Louisville Kentucky

≫Solid Giant Web Design | Louisville Kentucky
Epidemia Lab

≫Web Design – siti internet – Progettazione siti web – Web Marketing – SEO – Web agency – Epidemia Lab
Carvalhar.com | Portfólio
HTML5もCSS3も早くPC側で気兼ねなく使える日が来るといいなと願いつつ。。。