HTMLを組む際に「float」を使って回り込み指定を加えた要素に対して、
回り込み終了(解除)の指示を与える「clearfix」。
記述方法はいろいろあったりするのですが、可能な限りCSSの記述を抑えた形で構成され、
最新版clearfixと言われている「A new micro clearfix hack」が、この先使えそうだったのでご紹介。
A new micro clearfix hack

≫A new micro clearfix hack – Nicolas Gallagher

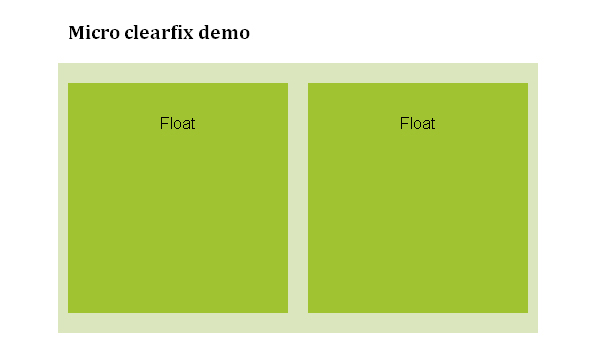
≫デモはこちら:Demo: A new micro clearfix hack — Nicolas Gallagher
デモページを確認する限り、
floatを使った回り込みがきちんと解除されています。
具体的な記述方法は以下の様な感じになっています。
※clearfix用のクラスを「.cf」とした場合の例
/* For modern browsers */
.cf:before,
.cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
/* For IE 6/7 (trigger hasLayout) */
.cf {
zoom:1;
}
全体の記述はかなり少なく、シンプルに構成されています。
同じ要素に対して「:before」と「:after」の2つを指定しなくてはいけないので、
clearfix用のクラスを作らずに、回り込み解除箇所ごとにclearfixの指定を加えていく構成の場合は
ひと手間増える感じもします。
対象ブラウザは
—————————
・Firefox 3.5+
・Safari 4+
・Chrome
・Opera 9+
・IE 6+
—————————
IEも含まれているところが有り難い。
「clearfix」を見直す際などに是非。。。