WEBページ上で、ボタン一つでレイアウトを切り替える、
あまりそういったサイトはあまり見たことありませんが、
あったら面白いかなと思っています。
イメージとしてはページ上にレイアウト変更用ボタンが用意してあり、
それをクリックすると、ページ上のレイアウトが変わる。
ユーザそれぞれの見やすい形でページの情報を取得させる、
といった意味合いを持たすことができるかな、と思っています。
実際、技術的にはHTMLソースでBOX要素をきちんと整理しておき、
JavaScriptで読み込ますCSSファイルの切り替えをすることで、
配置位置を制御したり、必要・不必要なものをdisplayを使って表示・非表示を変えれば、
さほど難しいことではない。
いつかその様なサイトを作りたいと思っていたら、
JavaScriptのライブラリで同じようなものがあったので、
ちょっと試してみました。

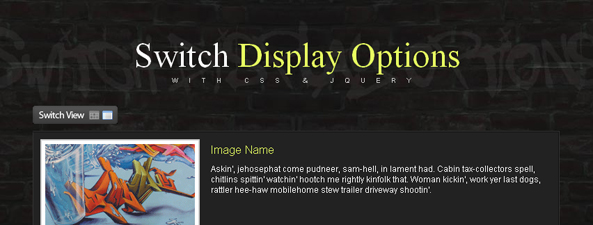
≫Easy Display Switch with CSS and jQuery
ページ上にレイアウト変更用ボタンがあり、
クリックでサムネイル表示と詳細表示といった具合に切り替えるスクリプト。
このスクリプトではCSSファイルを切り替えるという方法ではなく、
ソース内のID名をJavaScriptで切り替えることで、
そのID内の要素の制御を変える、といった方法でした。
実際に試してみるとこんな感じ。↓↓↓↓↓↓
ソース内のID名を切り替えるスクリプトはよくありますが、
その応用といった感じです。
もろもろ切り替えスクリプトを組み合わせて、
サイトを丸々制御しても面白いかもしれません。
ブックマーク、SEO問題は避けられませんが。。。