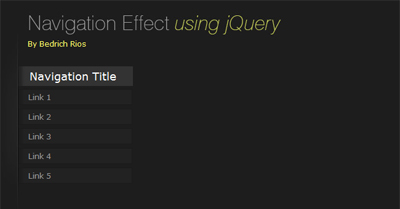
ナビゲーションメニューなどで使えそうな、マウスオンでFlashの様に
ボタンを伸縮させることができるjQueryプラグインの紹介。

≫Navigation Effect Using jQuery
≫DEMO
単純にロールオーバーするだけでなく、
ボタン自体がアニメーションで伸縮され、動きも滑らかで心地いい感じです。
jQueryファイルと上記サイトからDLできるJavaScriptファイルを
HTML上からリンクさせれば、あとは効果を効かせるタグ(リスト)に
——————-
#sliding-navigation
li.sliding-element
——————-
のIDとCLASSを指定すれば実装可能。
(もちろんID・CLASS名も変更可)
IE6では少しガタつきが起こります…
元のライブラリをちょっといじってみると
動きを変えることもできました。
↓↓↓↓↓↓↓↓↓↓↓
ナビゲーションメニュー、もしくはそれ以外でも遊べそうです。