サイトの演出上、リンクボタンにマウスカーソルを合わせた際に、
ボタンの色を変える、ボタン形状を凹んだ形に変える、などいろいろありますが、
ボタンを宙に浮かせボール(?)の様なリアルな演出を付けることが出来る
「Create a Realistic Hover Effect With jQuery」がとても気持ちいいのでご紹介。

≫Create a Realistic Hover Effect With jQuery « Blog and Web Design Portfolio of Adrian Pelletier
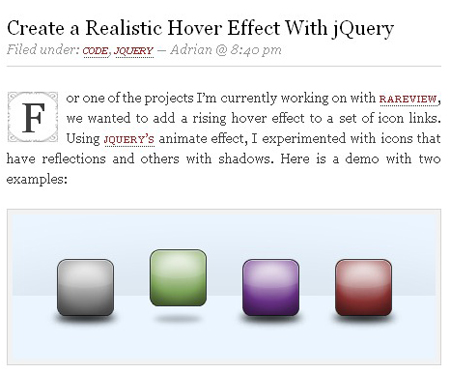
説明するよりまずはデモ画面をご確認ください。
≫デモはこちら
マウスオーバーするとボタンがフワッと浮き上がりマウスを離すとストンと落ちます。
Shadowパターンはちゃんと影の具合が変化するのとバウンドしている加減が
動かすととても気持ちがいい。
これがFlashでなくjQueryというところがすばらしいですね。
演出含め、とても参考になります。。。