弊社HPでも使用している、画像切り替えエフェクトライブラリ「jQuery Cycle」が
カスタマイズすることでいろいろな用途で使えそうだったので、ちょっとここでもご紹介。
上記ライブラリ配布ページを見てもらうと分かる通り、
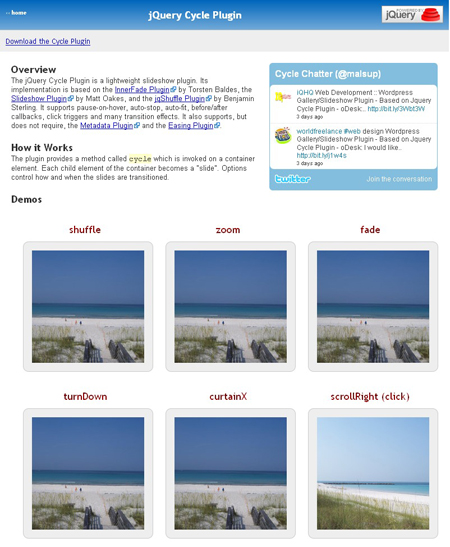
スライドショー的に画像が切り替わる際に、さまざまなパターンの
エフェクトを掛けることが可能になります。
このライブラリはカスタマイズに優れていて、
画像の切り替える時間を設定し自動で制御する他、
クリックで切り替え、ボタンを表示させて切り替えなどなど
デモページも大量に用意されています。
50種類近くのカスタマイズデモページはこちら
≫Links to Additional Demos
試しにスライドショー的なものを作ってみました。
自動では切り替わらないのでPREV & NEXTボタンを
クリックしてください。(画像クリックで画像へリンク。)
まずは無難なエフェクト効果を「fade」で。
次は「turnDown」と呼ばれる下スライド。
最後は「shuffle」。(E2サイトでも使っているタイプ)
こんな感じにいろんなパターンをあっさり作ることが可能です。
PREV & NEXTボタンも付けることができるので、
もしかしたらこのライブラリでページ送りの様な事も実現できるかもしれません。
使用方法についての詳細は配布サイトをご確認ください。。。
何かの際に是非。。。