今回もjQueryでの画像ギャラリープラグインの紹介。
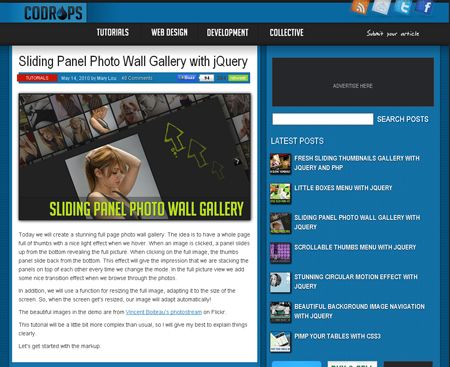
ブラウザ画面目いっぱい(=フルスクリーン)にサムネイルを並べて、
クリックすることで拡大ビューワーをモーダルウィンドウのように立ち上げる
「Sliding Panel Photo Wall Gallery with jQuery」が、かなりカッコよい。

≫Sliding Panel Photo Wall Gallery with jQuery | Codrops
サムネイルクリック後の拡大ビューワーでは「PREV」「NEXT」が付いているので
スライドショー的な扱いも可。(AUTO再生は無し?)
拡大した後、元のサムネイル画面に戻るのに始めは戸惑ってしまうが(拡大画像クリックで元の画面に戻る)
その辺りはいくらでもカスタマイズできそうです。
マウスオーバーしたサムネイルのみハイライトされるなど、細かな配慮も◎
実装方法も詳しく説明してくれているので
簡単に組み込むことが出来そうです。
またもやライセンスの記載がないのですが
プラグインと言うよりかはチュートリアル的な紹介なので
自由に使って良いということでしょうか…
何かの際に是非。。。