たまに見かけるWebページ上での大きい画像の見せ方として、
サムネイル上で表示領域をドラッグコントロールさせて見せる方法があります。(動作の説明が難しい…)
そんな方法をjQueryで簡単に実装できるプラグイン「jQuery Image Scroller Plugin」のご紹介。

≫jQuery Image Scroller Plugin | Viget Inspire
言葉での説明よりデモ画面を見てもらう方が確実かと思います。。。
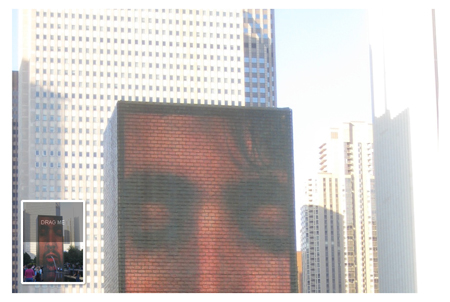
画面に表示されるサムネイルの「DRAG ME」をドラッグすることで
拡大画像の表示領域が変化します。
商品を扱うサイトなどでこの様な手法をとることで
有効的な見せ方が出来るのではないかと感じます。
組み込みもさほど難しくはなさそうです。
このプラグインはPUMAのプロダクトページでも実際に使用されているもよう。
≫Bolt Collection: Crest Tee | Mens | PUMA Running
サイト上でこの様な仕掛けが必要になった際には是非。。。