CODROPSサイト(ブログ?)で紹介されるjQueryプラグインは眼を見張るものばかりですが、
今回更新されたフルスクリーン画像ギャラリープラグイン「Full Page Image Gallery with jQuery」も
相変わらずダイナミックな演出でおもしろいのでご紹介。

≫Full Page Image Gallery with jQuery | Codrops
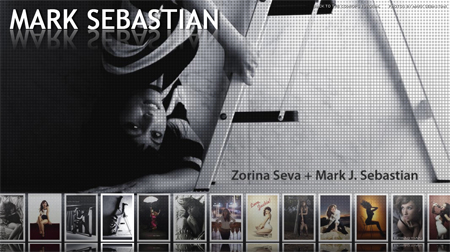
ページ下部に配置されているサムネイルをクリックすることで、
ブラウザ枠いっぱいに画像が表示されます。
縦長画像に関してはマウスの上下の動きと連動して、
拡大画像がスクロール表示されます。
サムネイルも左右にマウスオーバーすることで、
隠れている部分がスクロールして表示されます。
ちょっと動きが重かったり、インターフェース的に使い難いところもある感じがしますが
細かな部分の動作や演出も凝っていてFlashと変わらない見た目を実現しています。
CSS3対象ブラウザで100%の演出を実現できますが、
CSS3に対応していないブラウザでも基本的な部分は動作しています。
(サムネイルが鏡面反射しているか、していないか、とか。。。)
SCRIPT構成や演出面含め、とても参考になります。
是非。。。