Webサイトに表示するニュースやお知らせなどで、リストの数が多くなった場合に、
任意の数で自動で分割してページ遷移のリンクを追加するようなSCRIPTを作ろうかと考えていたところ、
すでにその機能を網羅しているjQueryプラグイン「Sweet Pages: A jQuery Pagination Solution」が存在していたので紹介してみます。
≫Sweet Pages: A jQuery Pagination Solution | Tutorialzine
≫DEMO
<ul>挟まれている<li>から、一画面で表示する件数(=分割する数)をSCRIPT側で設定することで
画面上に表示されるリストの件数が切り替わり、自動でページ遷移用のナビゲーションが不可した形で形成されます。
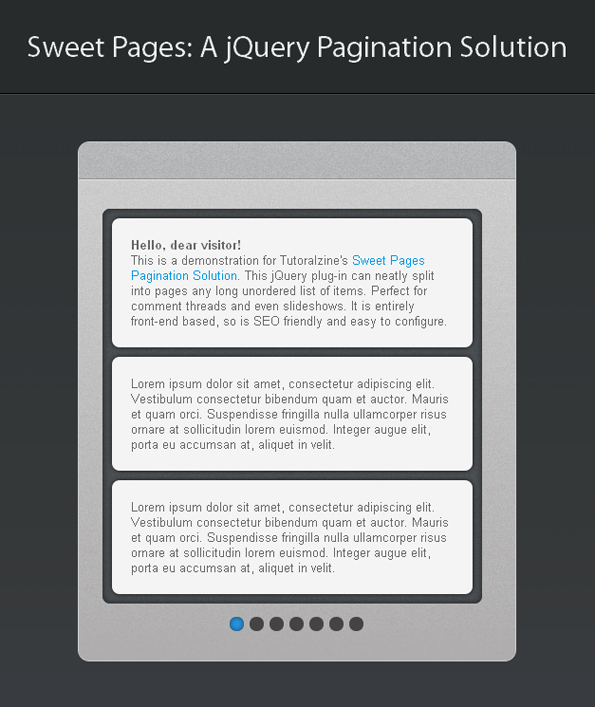
デモ画面は以下の様な感じに。
Sweet Pages: A jQuery Pagination Solution | Tutorialzine demo

20件分ある<li>に対して表示件数を3件に設定しているので
7ページに分割されています。
ページ遷移のボタンは、それぞれ表示したい場所をクリックすれば
スクロールしてその位置まで遷移します。
もちろんリスト内にリンクを張ることや画像を張ることも可能。
組み込みはプラグインファイルを読み込んだ後に
リストエリアの全体を囲む<div>(ページ遷移用のボタンを配置するためのもの)と
その中の<ul>(実際に分割表示されるリスト)に対してidをつけ、
下記コードから実行させます。
(<div id=”main”><ul id=”holder”>の場合)
$(document).ready(function(){
/* The following code is executed once the DOM is loaded */
// Calling the jQuery plugin and splitting the
// #holder UL into pages of 3 LIs each:
$('#holder').sweetPages({perPage:3});
// The default behaviour of the plugin is to insert the
// page links in the ul, but we need them in the main container:
var controls = $('.swControls').detach();
controls.appendTo('#main');
});
もちろんここのid名は変更することが可能です。
このプラグインはかなり便利に使えそうですね。