Flashサイトなんかでたまに見かけることがあるサイト上でのページがめくれるような演出。
サイトのデザインコンセプトが「紙」を意識したものだったりした場合には
その世界観を表現するにはとても効果的な演出だったりします。
そんな「めくる」動作をjQueryで実装することができるプラグイン
「Viewbook」があったのでご紹介。
Booklet – jQuery Plugin※2012/08/27 リンク先更新
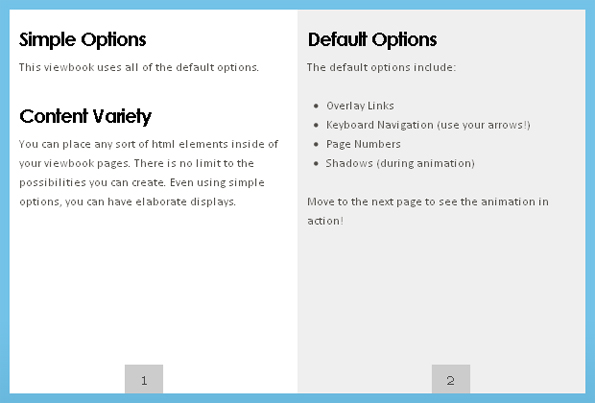
基本的には、めくる対象(クリック対象)がページ全体になっていて
クリックするとスライドする間隔で次ページを表示します。
めくれる動作をデモ画面上で試してみると、、、
Viewbook – jQuery Plugin : see it work

画面右の「2」ページ目をクリックすると

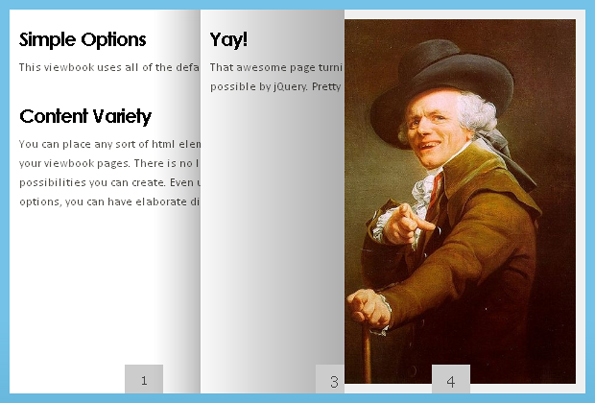
ページがめくれる演出から

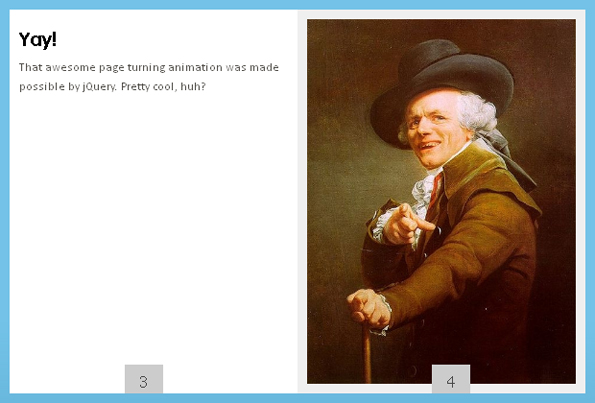
「3」「4」ページ目が表示されます。
オプションもさまざま用意されていて、
めくるスピードやeasingを使ってめくれる動きのタイミングを変化させたり、
クリック対象をタブ形式や矢印を表示したものに変えるなど、
いろいろとコントロールできるもよう。
example:動作パターンはこちらから※2012/08/27 リンク先更新
少々動きがぎこちなく感じる部分もありますが(斜めにめくれるといいのだが…)
何かの際に参考になりそうです。