先週あたりに公開されて、あちこちで紹介されているjQueryプラグイン
「jQuery Apple Effect」をここでも紹介してみます。
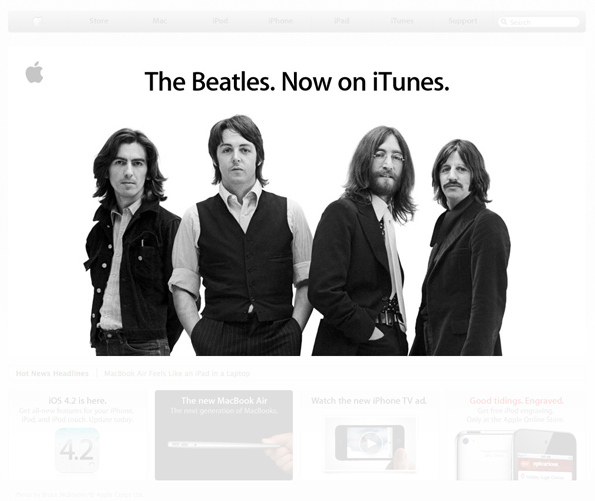
Appleのサイトで効果的に使われている、
ページロード後に、初めに注目させるべき内容のみを表示し、
少し遅れて、他のナビゲーションやページ全体をフェードインさせるエフェクト。
【DEMO】jQuery Apple Effect
以下の画像の様に、初めにビートルズ画像が表示され、
時間をおいて、ページ全体がフェードインしてきます。

サイトへの実装も簡単で、jQueryファイルと上記サイトからダウンロードできる
「jquery.appleEffect.js 」のプラグインファイルをページ上から読み込んで、
最初に表示ておきたい要素に対して、
◆SCRIPT
$('#target').appleEffect();
と指定を加えるのみ。
(表示する対象が「id=”target”」の場合)
表示スピードや、ロード後のCallbackなどなど
オプションも用意されています。
Appleサイト風の効果をサイトに組み込みたい際に是非。。。