ちょっと前に話題になっていた、YouTubeやGoogleマップやInstagramなどの
ページ内に埋め込む際のURLや埋め込みコードを
簡単にレスポンシブ化してくれるサービス「embedresponsively.com」が
便利に使えそうだったので自分用メモとして紹介してみます。
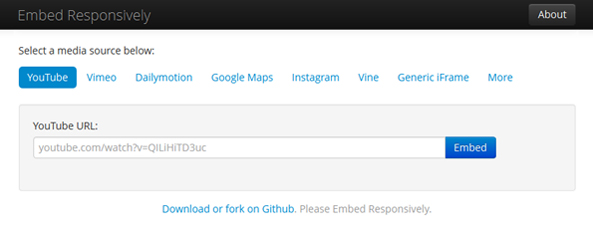
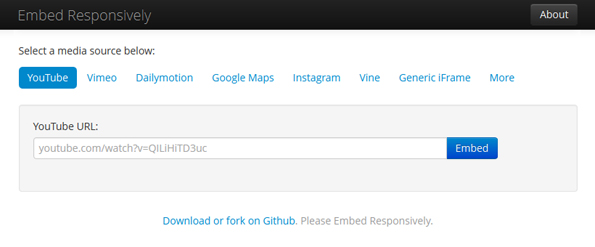
embedresponsively.com
使い方は簡単で貼り付ける媒体を選択して
画面内の入力フォームに、動画ページのURLや埋め込みコードを入力して
「Embed」ボタンをクリックするだけ。
(入力するURLの内容は媒体によって違います。)
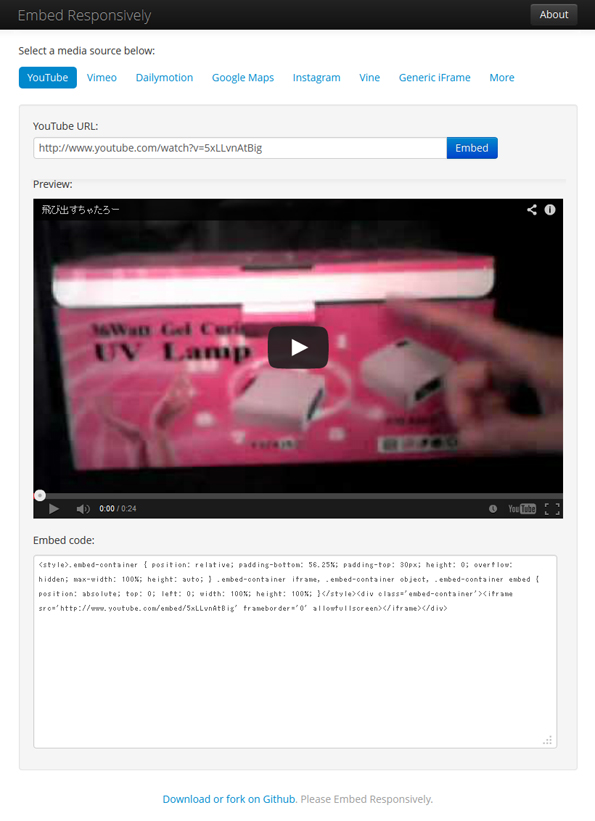
クリック後は画面の下にレスポンシブ用のHTMLやCSSのコードが生成されるので
それを張り付ければいいだけ。
実際にYouTubeでコードを生成した場合は以下のような画面になります。
手軽に使えることと、CSSでどの値をどのようにすればレスポンシブ化できるか、
といった指定方法の参考にもなりそうです。
こういったサービスの他に、YouTubeやVimeoの動画を
jQueryを使ってレスポンシブ化するプラグイン
「FitVids.js」というものもあります。
davatron5000/FitVids.js · GitHub
埋め込みコードがiframeで構成されているものに関しては
CSSでiframeのwidthを100%にしたりすることで
簡単にレスポンシブ化することもできたりしますが
こういったサービスやjQueryを使って
いろいろな埋め込みコードをレスポンシブ化する方法を覚えておくと
いざという時に役立つかと思います。
YouTubeやGoogleマップやInstagramなどレスポンシブ化して埋込む際にぜひ。。。