CSSでエリアの幅や高さに合わせて背景画像をフィットさせることができる「background-size:cover」。
とても便利なプロパティなのですがIE8以下のIEブラウザには対応していません。
IE8以下で「background-size:cover」を実装させるjQueryプラグインもいくつかありますが
実際に使ってみた際に理想通りに動作しないこともあったので
jQueryを使ってIE8以下で「background-size:cover」を実現させる方法を
実験的に試してみたサンプルをご紹介してみます。
jQueryでIE8でCSSの「background-size:cover」プロパティを擬似的に再現する実験
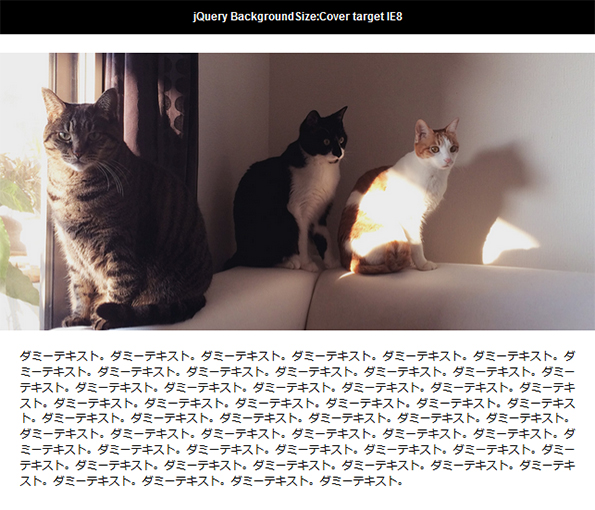
まずは動作サンプルから。
※IE8以下のブラウザと見比べてご確認ください。
「jQueryでIE8でCSSの「background-size:cover」を擬似的に再現する方法」サンプルを別枠で表示
サンプル画面内に設置した画像表示エリアには背景画像を敷き、
「background-size」プロパティにて「cover」の指定をすることで
モダンブラウザでは画像がエリア全体にフィットした形で表示されます。
それに対してIE8以下のIEブラウザでは背景画像で敷いている画像を
<img>タグに差し替え、エリア内でフルスクリーン表示させています。
全体構成についてまずはHTMLから。
今回のサンプルではIE8以下のみにスクリプトを実行させるので
HTML上で条件分岐コメントを使ってIE8以下にファイルを読み込ませます。
◆HTML <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!--[if lte IE 8]><script src="js/bgCoverIE8.js"></script><![endif]-->
そして、実際のHTMLソース構成は以下のようになります。
◆HTML <div class="bgCover" id="cover1"></div> <div class="contents"> <p>ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。</p> </div><!-- /.contents --> <div class="bgCover" id="cover2"></div> <div class="contents"> <p>ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。</p> </div><!-- /.contents -->
背景画像に「background-size:cover」を使用するエリアに対して
idもしくはclassを付けておきます。
※サンプルではクラス「.bgCover」がついたエリアが対象になっています。
これに対してのCSSは以下のようになります。
◆CSS
.bgCover {
width: 100%;
height: 300px;
overflow: hidden;
background-size: cover;
background-repeat: no-repeat;
background-position: center top;
}
#cover1 {background-image: url(../img/bg1.jpg);}
#cover2 {background-image: url(../img/bg2.jpg);}
サンプルでは「background-size:cover」を使用するエリアを
ページ内に2箇所、設置してあるのでidとclassの両方で構成していますが
ページ内に1箇所のみの設置の場合は片方だけで大丈夫です。
そして実際の動作スクリプトは以下の様になります。
◆SCRIPT
$(function(){
var setBgArea = $('.bgCover');
setBgArea.css({position:'relative'});
$(window).load(function(){
setBgArea.each(function(){
var targetObj = $(this),
thisBgImg = targetObj.css('background-image'),
imgPass = thisBgImg.match(/\((.+)\)/)[1];
targetObj.prepend('<img src=' + imgPass + ' alt="" class="bgCoverImg">');
var chdCover = targetObj.find('.bgCoverImg');
chdCover.css({top:'0',left:'50%',position:'absolute',zIndex:'0'}).each(function(){
var coverImg = $(this),
baseWidth = coverImg.width(),
baseHeight = coverImg.height(),
selfWH = baseWidth / baseHeight;
function setSize(){
var wdWidth = setBgArea.width(),
wdHeight = setBgArea.height(),
rwdHeight = wdWidth / selfWH;
if(setBgArea.height() > rwdHeight){
rwdHeight = setBgArea.height();
wdWidth = rwdHeight * selfWH;
}
coverImg.css({marginLeft:-wdWidth/2,width:wdWidth,height:rwdHeight});
}
$(window).resize(function(){setSize();}).resize();
});
});
});
});
スクリプト開始部分にある変数「setBgArea」にて
対象とするブロック要素名を指定します。
背景で使用している画像を<img>タグに差し替え、
画像に対してエリア内でフルスクリーン制御をかけることで
全体にフィットさせています。
上記のパターンでは配置する背景画像は
上揃えになっているので、これを中央揃えにするには
次のようになります。
背景画像上下中央揃えパターン
まずは動作サンプルから。
※IE8以下のブラウザと見比べてご確認ください。
HTMLは上揃えパターン時と同様になり、
CSSで背景画像の位置を上下中央揃えになるように指定します。
◆CSS
.bgCover {
width: 100%;
height: 300px;
overflow: hidden;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
#cover1 {background-image: url(../img/bg1.jpg);}
#cover2 {background-image: url(../img/bg2.jpg);}
ここでは「background-position」の値を「center center」を指定することで
上下左右中央の指定を入れておきます。
そして動作スクリプトは以下の様になります。
◆SCRIPT
$(function(){
var setBgArea = $(‘.bgCover’);
setBgArea.css({position:’relative’});
$(window).load(function(){
setBgArea.each(function(){
var targetObj = $(this),
thisBgImg = targetObj.css(‘background-image’),
imgPass = thisBgImg.match(/\((.+)\)/)[1];
targetObj.prepend(‘‘);
var chdCover = targetObj.find(‘.bgCoverImg’);
chdCover.css({top:’50%’,left:’50%’,position:’absolute’,zIndex:’0′}).each(function(){
var coverImg = $(this),
baseWidth = coverImg.width(),
baseHeight = coverImg.height(),
selfWH = baseWidth / baseHeight;
function setSize(){
var wdWidth = setBgArea.width(),
wdHeight = setBgArea.height(),
rwdHeight = wdWidth / selfWH;
if(rwdHeight < setBgArea.height()){ rwdHeight = setBgArea.height(); wdWidth = rwdHeight * selfWH; } coverImg.css({marginTop:-rwdHeight/2,marginLeft:-wdWidth/2,width:wdWidth,height:rwdHeight}); } $(window).resize(function(){setSize();}).resize(); }); }); }); });[/javascript] 背景画像を<img>タグに差し替えた後、 フルスクリーン制御をかける中で、 配置位置の指定を上下中央になるように調整しています。
以上がIE8以下のIEブラウザでも「background-size:cover」を
擬似的に再現する実験でした。
少々強引なやり方ではありますが
ページ内に1箇所の場合でも複数の場合でも
それぞれ表示する画像のサイズが違っても動作するので
シンプルなページ構成での「background-size:cover」使用の場合には
この形式でいけるかと思っています。
※複雑なレイアウトで「background-size:cover」を使用している場合は動作に影響がある場合もあります。
IE8以下のIEブラウザでも「background-size:cover」を実行させる際にぜひ。。。