全体の動きが凝った演出になっているわけではないのですが、
ナビゲーションメニューと連動して背景画像がスライドして切り替わる動きが綺麗な
「Sliding Background Image Menu with jQuery」のご紹介。
Sliding Background Image Menu with jQuery | Codrops

≫Sliding Background Image Menu with jQuery | Codrops

≫デモはこちら:Sliding Background Image Menu with jQuery
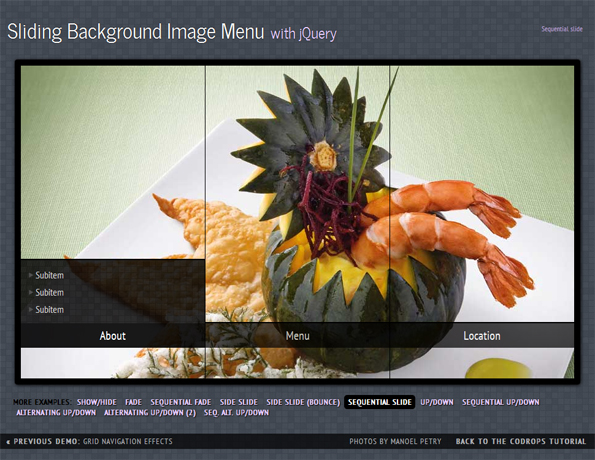
メニューにマウスオーバーすることで
背景画像が分割された形でスライドして切り替わります。
デモのパターンは一つではなく、
チュートリアルページ内で複数紹介されています。
——————————————————————————-
・Show/hide
・Fade
・Sequential fade
・Side slide
・Side slide (bounce)
・Sequential slide
・Up/down
・Sequential up/down
・Alternating up/down
・Alternating up/down (2)
・Sequential alternating up/down
——————————————————————————-
実装もそんなに難しくなく組み込めそうです。
◆HTML <div id="sbi_container" class="sbi_container"> <div class="sbi_panel" data-bg="images/1.jpg"> <a href="#" class="sbi_label">About</a> <div class="sbi_content"> <ul> <li><a href="#">Subitem</a></li> <li><a href="#">Subitem</a></li> <li><a href="#">Subitem</a></li> </ul> </div> </div> <div class="sbi_panel" data-bg="images/2.jpg"> ... </div> ... </div>
◆SCRIPT
$('#sbi_container').bgImageMenu({
defaultBg : 'images/default.jpg',
menuSpeed : 300,
border : 1,
type : {
mode : 'verticalSlideAlt',
speed : 450,
easing : 'easeOutBack'
}
});
シンプルだけど気持ちがいい動きで
こういったギャラリープラグインは演出面での参考にもなります。
ご参考までに。。。