最近ではTHETAやGoProなどのカメラを使って、360度見渡せる写真を撮影することが簡単になり、Webサイト上にも360度の写真を掲載するコンテンツを見かけるようになりました。
室内の様子やきれいな風景など、ユーザーが自ら画面を操作して360度の世界を見渡せることで、Webサイト上で今までとは違った体験ができ、臨場感のある世界観を表現することができます。
そんな360度写真を複数枚並べたスライドギャラリーをjQueryを使って作成する方法を紹介してみます。
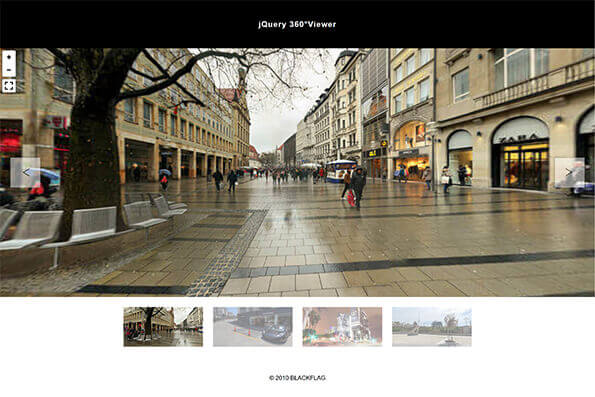
jQueryで360度写真を使ったスライドギャラリーを作成する方法

「jQueryで360度写真を使ったスライドギャラリーを作成する方法」サンプルを別枠で表示
360度ビューの部分の動作については、「Pannellum」プラグインを使用させていただいてます。
画面上の360度ビューアー上をドラッグすることで、写真を360度の方向に回転させることができるほか、マウスホイールで写真の拡大縮小が可能です。
360回転ビューアー下のサムネイルをクリックすることで、写真を切り替えることができます。
この360度ビューアーを実装するには、以下のような360度用カメラで撮影された画像データが必要になります。

この360度スライドギャラリーの全体構成についてまずはHTMLから。
◆HTML <div class="viewer360" data-num="4" data-pass="img/view"> <div id="screen"></div> </div><!-- /.viewer360 --> ※別途「Pannellum」プラグインのCSS、JSファイルを設置します。 <link rel="stylesheet" href="css/pannellum.css"> <script src="js/pannellum.js"></script>
360度スライドギャラリーとしてのHTMLソースはスクリプト側から生成するので、HTMLでは設置する場所にクラスもしくはIDがついたブロック要素を配置します。
「data-num」にはスライドギャラリーとして表示する画像の枚数、「data-pass」には360度画像ファイル名と格納ディレクトリを指定します。
※使用する画像データのファイル名には連番を付けます。
今回のサンプルでは360写真ファイル4枚を使用して、それぞれファイル名を「view1.jpg」~「view4.jpg」として「img」ディレクトリに格納しています。
その場合は「data-pass」には画像の格納ディレクトリ名と、画像ファイル名のナンバリング前まで「img/view」という形で記載します。
これに対してCSSは以下になります。
◆CSS
/* ------------------------------
360viewer
------------------------------ */
.viewer360 .screenWrap {
margin: 0 auto;
width: 100%;
height: 500px;
position: relative;
z-index: 1;
}
.viewer360 .screenWrap .prev,
.viewer360 .screenWrap .next {
top: 50%;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 20px;
position: absolute;
display: block;
text-align: center;
background: #fff;
border: #555 1px solid;
transform: translateY(-50%);
transition: all 0.5s ease;
opacity: 0.5;
z-index: 2;
}
.viewer360 .screenWrap .prev {
left: 20px;
}
.viewer360 .screenWrap .next {
right: 20px;
}
.viewer360 .screenWrap .prev:hover,
.viewer360 .screenWrap .next:hover {
opacity: 0.8;
}
.viewer360 .screenWrap .prev:after,
.viewer360 .screenWrap .next:after {
content: '';
top: 0;
left: 0;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 20px;
position: absolute;
display: block;
text-align: center;
transition: all 0.5s ease;
}
.viewer360 .screenWrap .prev:after {
content: '<';
}
.viewer360 .screenWrap .next:after {
content: '>';
}
.viewer360 #screen {
width: 100%;
height: 500px;
position: relative;
}
.viewer360 nav {
margin: 20px auto;
}
.viewer360 nav a {
margin: 0 10px;
width: 160px;
height: 80px;
line-height: 60px;
text-align: center;
display: inline-block;
overflow: hidden;
background-size: cover;
box-sizing: border-box;
transition: all 0.5s ease;
opacity: 0.5;
}
.viewer360 nav a:hover {
opacity: 1;
}
.viewer360 nav a.active {
opacity: 1;
}
.viewer360 nav a.view1 {background-image: url(../img/thumb/thumb1.jpg);}
.viewer360 nav a.view2 {background-image: url(../img/thumb/thumb2.jpg);}
.viewer360 nav a.view3 {background-image: url(../img/thumb/thumb3.jpg);}
.viewer360 nav a.view4 {background-image: url(../img/thumb/thumb4.jpg);}
@media only screen and (max-width: 768px) {
.viewer360 .screenWrap {
margin: 20px auto;
width: 280px;
height: 280px;
position: relative;
}
.viewer360 .screenWrap .prev,
.viewer360 .screenWrap .next {
width: 30px;
height: 30px;
line-height: 30px;
font-size: 10px;
}
.viewer360 .screenWrap .prev {
left: -40px;
}
.viewer360 .screenWrap .next {
right: -40px;
}
.viewer360 .screenWrap .prev:after,
.viewer360 .screenWrap .next:after {
width: 30px;
height: 30px;
line-height: 30px;
font-size: 10px;
}
.viewer360 #screen {
width: 280px;
height: 280px;
}
.viewer360 nav a {
margin: 0 5px;
width: 70px;
height: 35px;
}
}
このCSSで指定しているのは、基本的には操作ボタン系のレイアウトと装飾になっています。
サムネイル画像については、スクリプト側でサムネイル画像にそれぞれ生成されるナンバリングされたクラス要素に対して、CSSの背景画像として設置する構成になります。
360写真をドラッグするビューアー領域のCSSは「pannellum.css」の中で構成されています。
そして実際の360スライドギャラリーを動作させるスクリプトは以下の様になります。
◆SCRIPT
$(function(){
var setElm = $('.viewer360'),
imgType = ".jpg";
setElm.each(function(){
var self = $(this),
setScreen = self.children('div').attr('id'),
setNum = self.attr('data-num'),
setImgPass = self.attr('data-pass');
self.children('div').wrapAll('<div class="screenWrap"></div>').end().append('<nav></nav>');
var thisNav = self.find('nav');
if(setNum > 0){
for (var i=0; i<setNum; i++) {
thisNav.append('<a href="javascript:void(0);" class="view' + (i+1) + '"></a>');
}
}
thisNav.find('a').click(function(){
self.find('.pnlm-ui.pnlm-grab, .pnlm-render-container').addClass('targetHide');
setTimeout(function(){self.find('.targetHide').remove();},600);
var acvPos = $(this).index()+1;
pannellum.viewer(setScreen, {
"panorama": setImgPass + acvPos + imgType,
"autoLoad": true,
"autoRotate": -3,
"hfov": 120
});
thisNav.find('a').removeClass('active');
$(this).addClass('active');
});
thisNav.find('a:first').click()
self.find('.screenWrap').append('<a href="javascript:void(0);" class="prev"></a><a href="javascript:void(0);" class="next"></a>');
self.find('.prev').click(function(){
var acvPos = thisNav.find('a.active').index()+1,
navLength = thisNav.find('a').length;
if(acvPos == 1){
thisNav.find('a').eq(navLength-1).click();
} else {
thisNav.find('a.active').prev().click();
}
});
self.find('.next').click(function(){
var acvPos = thisNav.find('a.active').index()+1,
navLength = thisNav.find('a').length;
if(acvPos == navLength){
thisNav.find('a').eq(0).click();
} else {
thisNav.find('a.active').next().click();
}
});
});
});
スクリプト開始部分にある設定値の内容は以下の様になっています。
| setElm = $(‘.viewer360’) | 360度スライドギャラリーを表示させる対象となるブロック要素 |
|---|---|
| imgType = “.jpg” | 画像ファイルの拡張子 |
360度ビューアーを表示させるブロック要素を「setElm」で定義させ、使用する画像ファイルの形式(拡張子)を「imgType」に指定します。
※画像ファイル形式は使用する画像すべて統一させる必要があります。
これらの設定値とHTML側で設定した「data-num」と「data-pass」属性を使って「Pannellum」プラグインの動作と連動し、360度スライドビューアーを形成しています。
「data-num」の数値から、サムネイルの生成に加えて、スライダーの左右に配置する「Next」「Back」ボタンの制御をしています。
360度動作については「Pannellum」ライブラリを使用しており、ボタンをクリックするたびにライブラリを生成し直しています。
この360度スライドギャラリーは、Webページ上に複数設置するとも可能になっています。
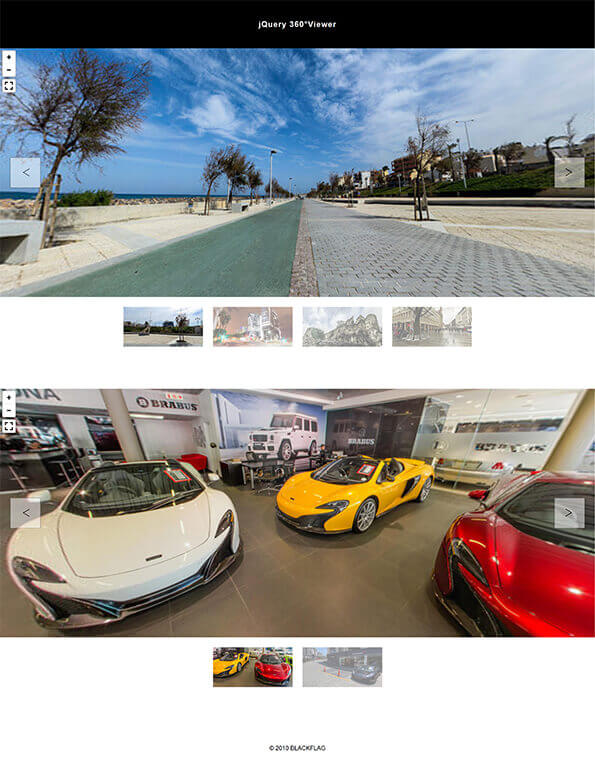
画面上に複数の360度スライドギャラリーを設置する場合は以下のようになります。

「【複数設置パターン】jQueryで360度写真を使ったスライドギャラリーを作成する方法」サンプルを別枠で表示
スライダーを設置する際はCSSとスクリプトの構成に変化はありませんが、HTMLが以下のような記述方法になります。
<div id="viewer1" class="viewer360" data-num="4" data-pass="img/screen1/view"> <div id="screen1"></div> </div><!-- /.viewer360 --> <div id="viewer2" class="viewer360" data-num="2" data-pass="img/screen2/view"> <div id="screen2"></div> </div><!-- /.viewer360 -->
「data-num」と「data-pass」属性は、それぞれ表示する枚数と格納する画像先のパスを指定していただき、次に内包する360度ビューアー生成用のidをそれぞれ別のものを指定します。
スクリプト面については、スライドギャラリーが1つの時には、360ビューの部分を自動でアニメーション移動させる「Pannellum」の機能を付けていますが、複数設置でアニメーション移動が動作すると画面が重くなってしまうのでサンプルスクリプトの30行目にある「”autoRotate”: -3,」を削除しています。
そのほかの基本的にはHTMLの上記の部分を調整するだけで、細かな指定は変えることなく画面上に複数の360度スライドギャラリーを設置することが可能になります。
以上が、jQueryを使ってWebページ上に360度スライドギャラリーを設置する紹介でした。
Webページ上に360度スライドギャラリーを設置することで、風景や施設の中などユーザーに臨場感のある体験をしてもらうことができるようになります。
360度スライドビューアーを設置する際にぜひ…

