Webサイトを構築する際、HTMLの組み方やCSS/JSの構成などで
ページの表示するレンダリングスピードは変わってくるもの。
ページを閲覧するユーザにとってレンダリングスピードを
いかに早くするか、が重要だったりします。
そんなページのレンダリングスピードを対決方式で比較することが出来るサイト
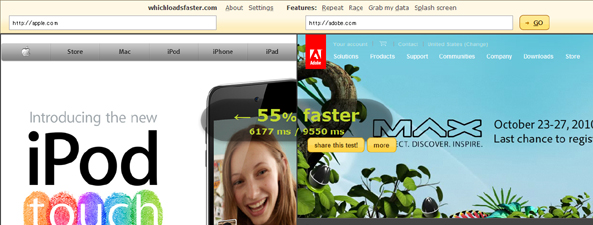
「Which loads faster?」が結構使えそうです。
このサイトの用途は既存サイトのレンダリングスピードを競うもののようなので
ページ内に用意されているURL入力フォームに2つのサイトのURLを入力後、
「→GO」ボタンをクリック。
どちらが早く表示されるか、が分かります。(ついでに表示時間も)
使い方によってはWebサイト開発段階でテストページのレンダリングスピードを測ったり、
ソース構成を2種類用意したデータで、どちらが早く表示できるか比較したりと
開発用ツールとしても活用できそうです。
ローカルデータからは対応していないので
テストサーバ的なものは用意しないといけませんが。
ご参考までに。。。