Webページ内で限られた範囲内にテキストなどを多くの情報を掲載する場合、
インラインフレームの様なスクロールエリアを設置することはよくあること。
ですが、ブラウザのデフォルトスクロールバーでは見た目があまりにカッコ悪かったりします。
その様な際に使える簡単にスクロールバーのデザインをカスタマイズできるjQueryプラグイン
「jQuery CUSTOM CONTENT SCROLLER」のご紹介。
jQuery CUSTOM CONTENT SCROLLER

≫jQuery CUSTOM CONTENT SCROLLER

≫デモはこちら【Demo: jQuery custom scrollbar demo】
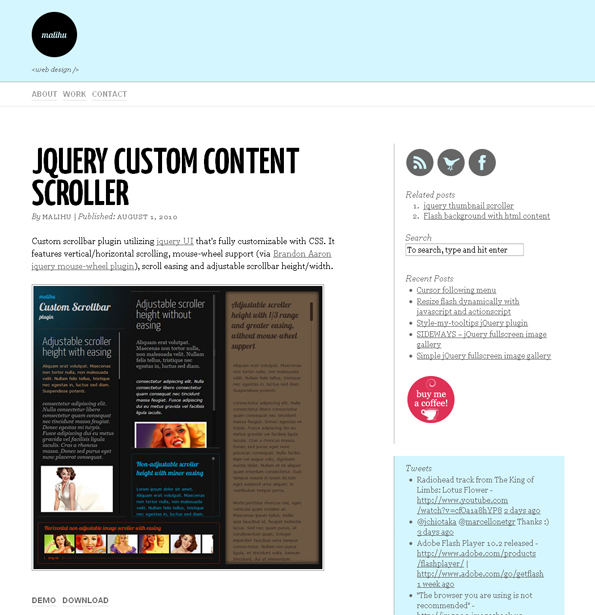
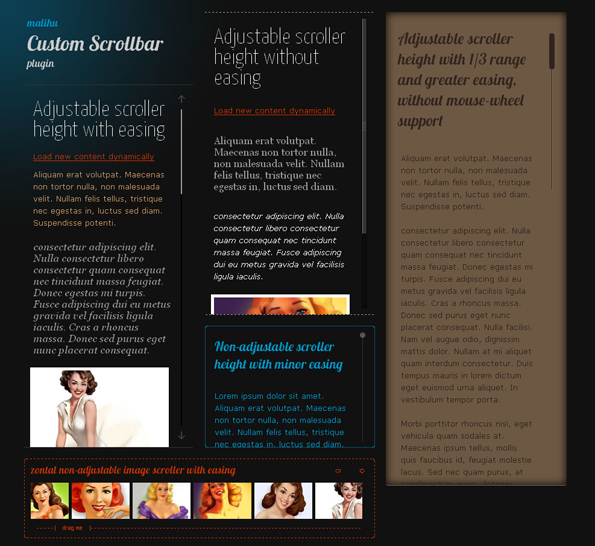
デモ画面やサンプルデータにあるように
様々なパターンのスクロールバーのデザインが用意されています。
実装しても動作が重くなるようなこともなく、
マウスホイールでのスクロールもきちんと対応しているところなどが◎。
スクロールの「縦」と「横」の種類の選択や
スクロールスピード、スクロールバーの幅と高さの設定などなど
オプションで細かな設定も可能になっています。
デモやサンプルデータにある見た目だけでなく
自分でデザインしたスクロールバーを組み込むことももちろん可能です。
インラインフレーム要素のスクロールバーデザインの変更が必要になった際に是非。。。