最近のレスポンシブWebデザインの影響もあって
ボックスをタイル状に並べた構成のグリッドレイアウトWebサイトをよく見かけます。
ウィンドウサイズによって最適な配置で画面を構成できたりするグリッドレイアウトですが
jQueryを使って簡単に実装することができるプラグインを自分用メモとして紹介してみます。
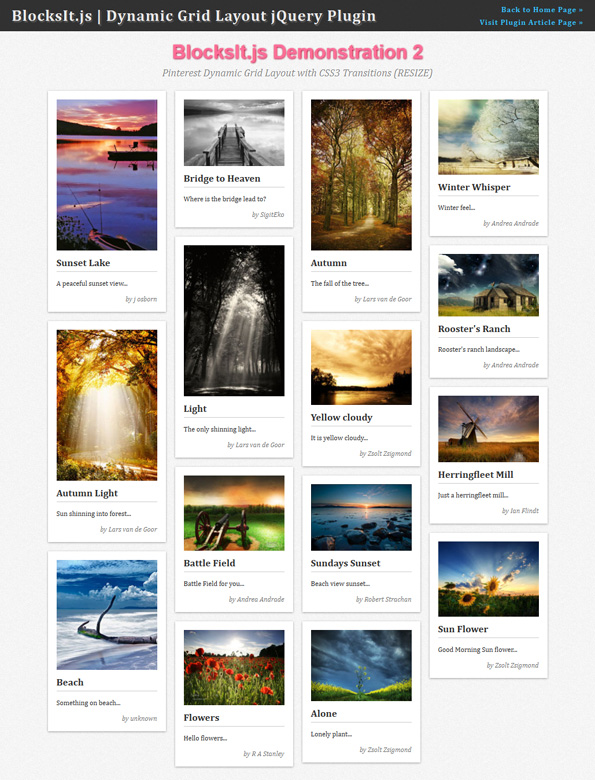
まずは「BlocksIt.js」
BlocksIt.js

BlocksIt.js | Dynamic Grid Layout jQuery Plugin – Plugin Page
デモページはこちら
BlocksIt.js Demonstration #1 – Random Dynamic Grid Layout
BlocksIt.js Demonstration #2 – Pinterest Dynamic Grid Layout with CSS3 Transitions
ページをロードするたびにランダムでグリッドレイアウトが切り替わる
【#1-Random Dynamic Grid Layout】と、
Pinterestの様なレイアウトでウィンドウサイズを変えるたびにレイアウトが切り替わる
【#2-Pinterest Dynamic Grid Layout with CSS3 Transitions】の
2種類用意されています。
Pinterestの様なレイアウト構成は今後も需要が増えていきそうな気がしているので
このプラグインはとても重宝しそうです。
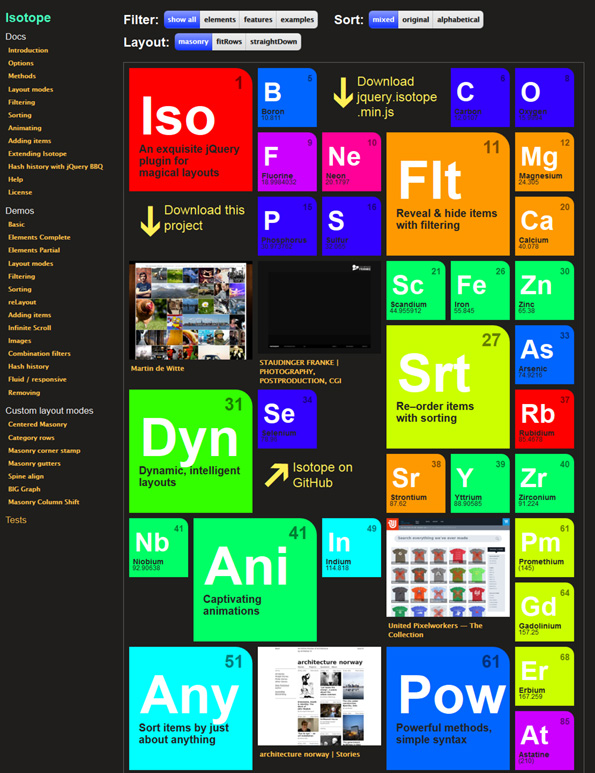
続いては「Isotope」
Isotope
ウィンドウサイズによってボックス要素の並びが変わだけでなく
フィルタやソートといった機能の他に
レイアウトも
——————————-
・masonry
・fitRows
・straightDown
——————————-
ボックスを隙間なく敷き詰めるパターンと
横並びパターン、縦並びパターンといった
数種類の中から選べるようになっています。
いろいろなパターンの中から
グリッドレイアウトを実装することが出来る
便利なプラグインかと思います。
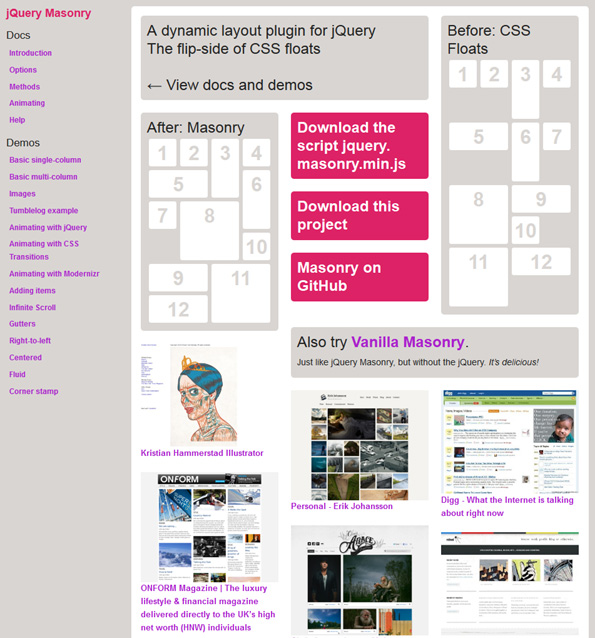
最後は「jQuery Masonry」
jQuery Masonry
言わずと知れた「jQuery Masonry」。
このjQueryプラグインを使って数々のWebサイトがグリッドレイアウトを実現しています。
デモパターンでは
——————————-
【Demos】
・Basic single-column
・Basic multi-column
・Images
・Tumblelog example
・Animating with jQuery
・Animating with CSS Transitions
・Animating with Modernizr
・Adding items
・Infinite Scroll
・Gutters
・Right-to-left
・Centered
・Fluid
・Corner stamp
——————————-
といったシンプルに切り替わるものから
アニメーションを付けて配置が切り替わるものまで様々です。
3年ほど前にここでもこのプラグインを紹介しましたが
その頃はここまでグリッドレイアウトが注目されるとは思っていませんでした・・・
・jQueryでFloatしたボックスを整列させる「jQuery Masonry」
・jQuery Masonryを使ってグリッドレイアウトを実現しているWebサイト集「25 Powerful Examples of Masonry jQuery Web Design」
以上、グリッドレイアウトでのWebサイト設計の際に
役立つjQueryプラグイン3種でした。
グリッドレイアウトWebサイト設計の際に是非。。。